Push Notifications is a loud and powerful way for our apps to engage with our users. We engage with our users by letting them see values with their very owns eyes. Users see values. Users engage. We can engage our users by letting them know about something important. Perhaps their favorite sport team is about to compete. A flash sale on watermelons is on for 30 minutes. Or there is an important meet up in the desert later this weekend. These are some scenarios when our users may want to be notified.
One way to implement push notifications for iOS apps is through Firebase Notifications.
In this tutorial, we will dive into Firebase Notifications. We will see how we can implement this feature into our Xcode project one step at a time. This tutorial is split into 7 fine looking sections:
- Apple Developer Account Configuration
- Generating a CSR file
- Uploading your CSF file
- Preparing the APNs Certificate
- Configuring Firebase for Push Notifications
- Building the Firebase Notification Demo App
- Testing Push Notifications
I will try to be as clear and concise as possible. Hope you enjoy the article and let’s get started!
Configuring Your Apple Developer Account
The first step is to have a paid Apple developer account. Yes, you need to enroll into the Apple Developer Program ($99 per year) to unlock the push notifications capability.
Assuming you already got a paid developer account, go ahead and login to your Apple Developer account. Once logged in, you will be re-directed to the Apple Developer homepage. From there, you should see “Account” at the top navigation bar. Click that option.
Now you should be inside of your Apple Developer account.

Now look to the left side bar. The third row should say “Certificates, IDs & Profiles.” Select that option.

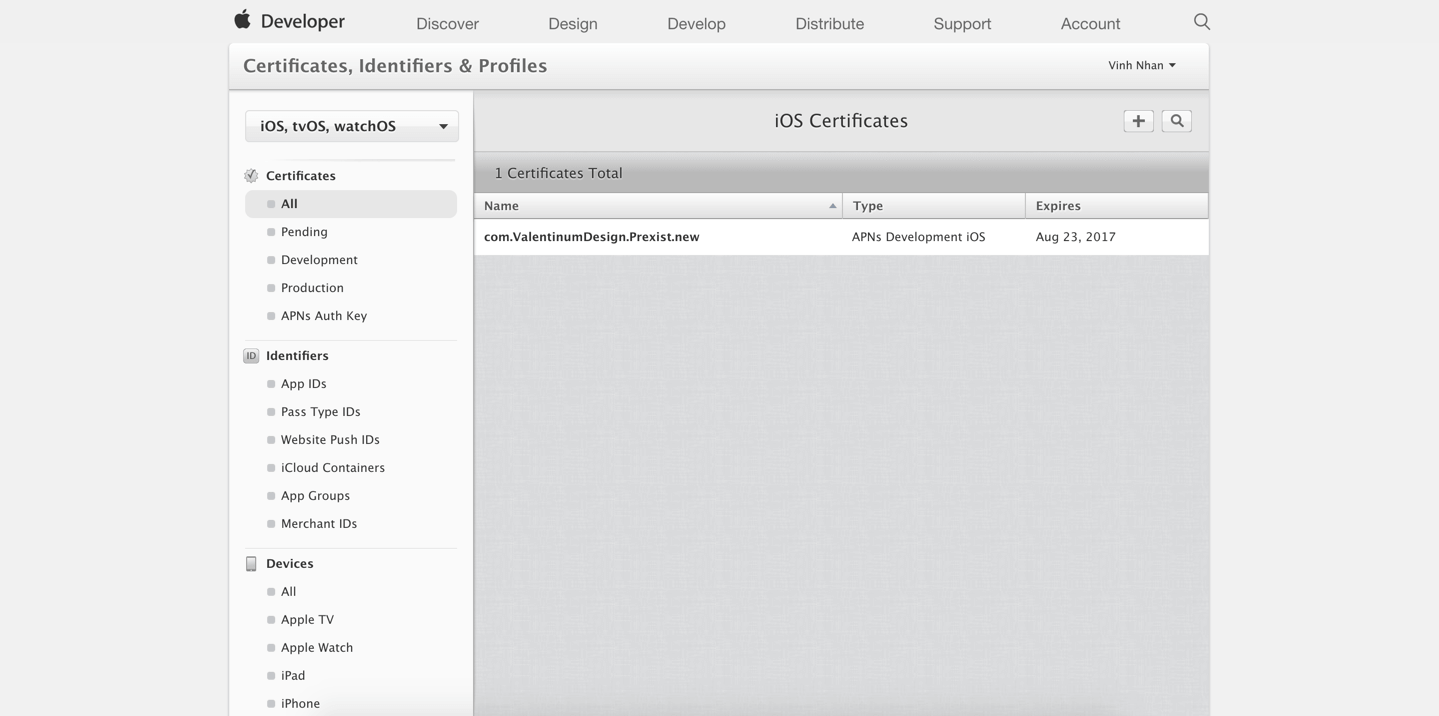
Now you are in the “Certificates, Identifiers & Profiles” page.

Look to left side bar and there should be a section called “Identifiers.” Under that section, there is a link that says “App IDs.” Press that.

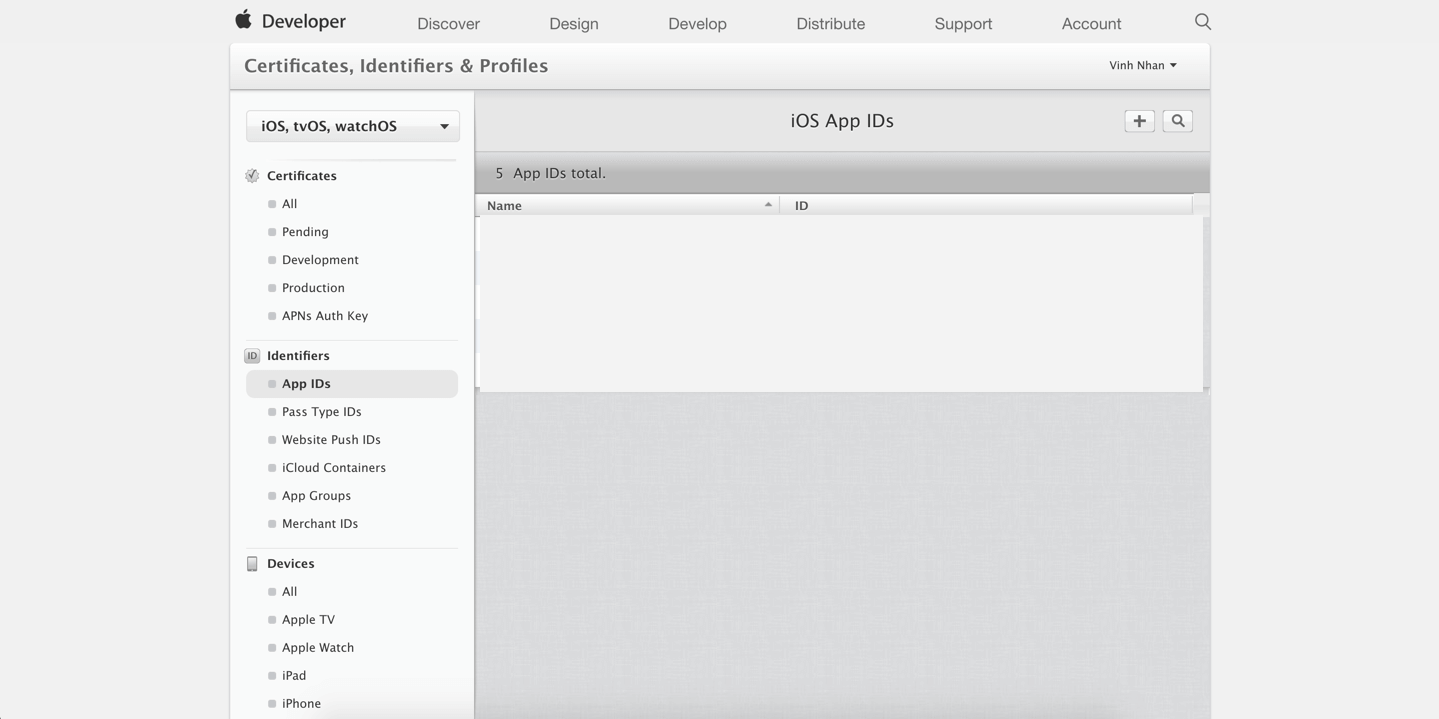
You should see all your iOS App IDs.

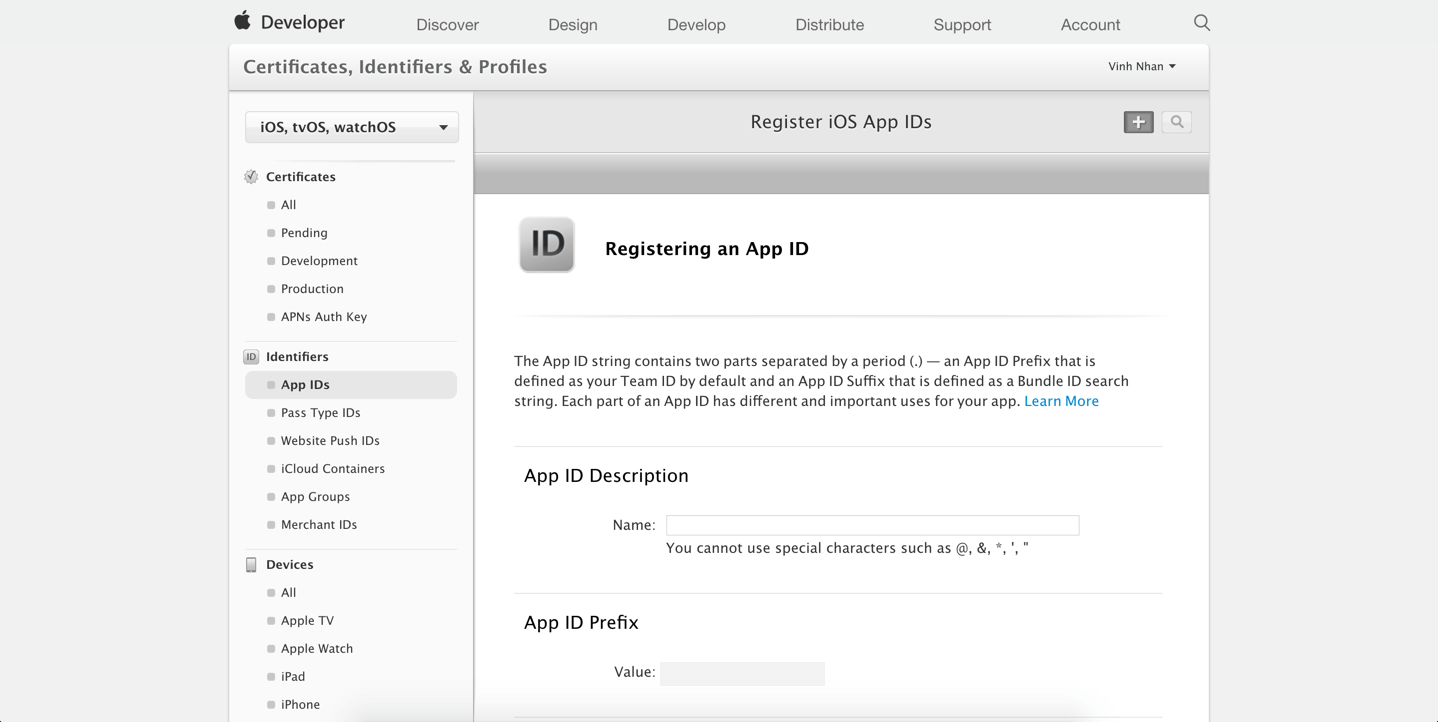
Now at the top right, you should see a + button. Press that. After that, you should be at this stage:

We now need to fill out the followings:
- App ID Description — Name. Here, you should put your app’s name (e.g. Firebase Notification Demo)
- App ID Suffix — Explicit App ID — Bundle ID. Here, you need to select a unique bundle identifier for your app (e.g. com.appcoda.firebasenotificationsdemo). Please make sure you use your own bundle ID instead of using mine.
Then under App Services, tick “Push Notifications.” Press continue.
After that, you will be redirected to a “Confirm your App ID” page. Press register.
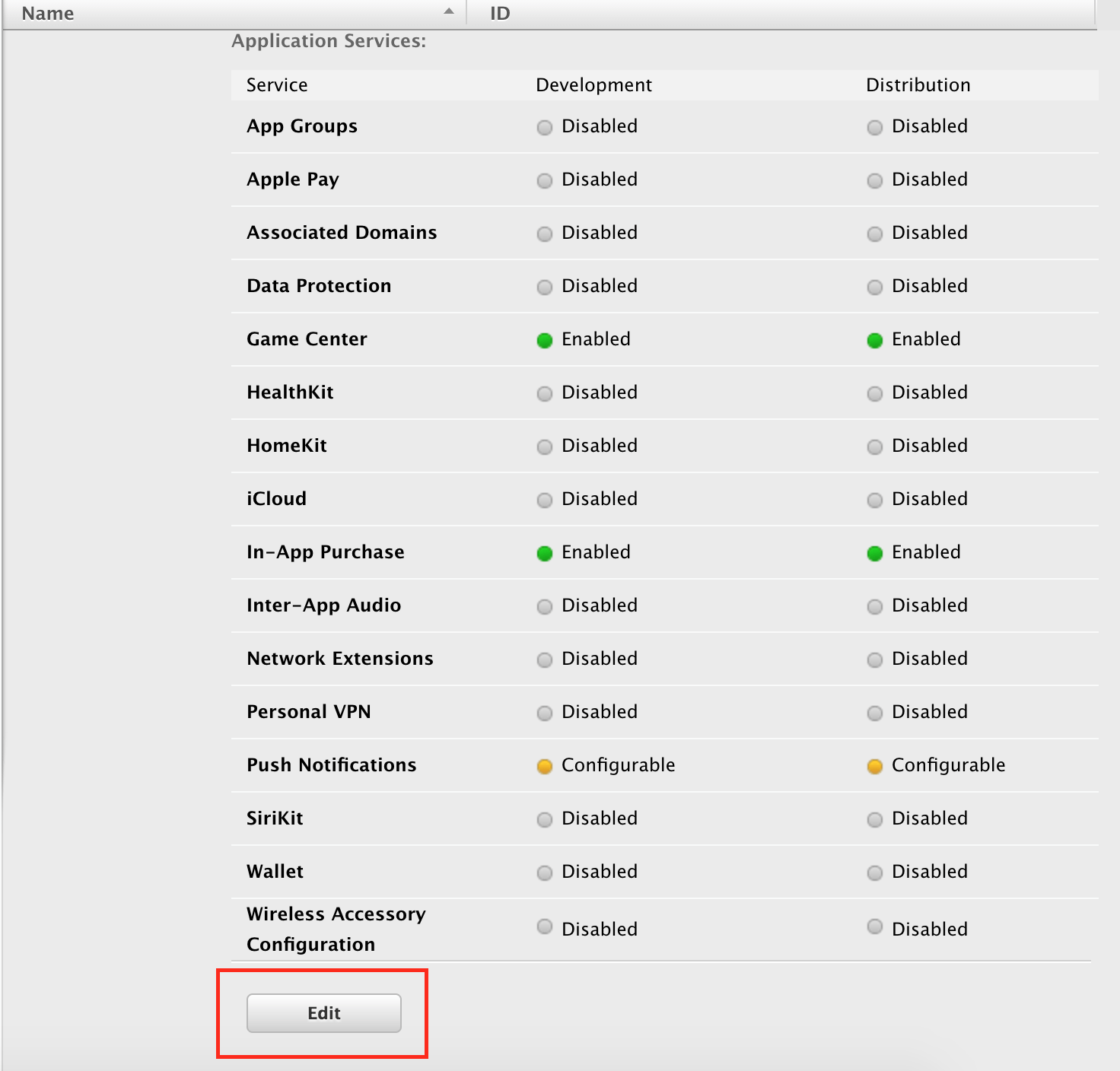
Now we are back to our “iOS App IDs” page. Look for the App ID you just created. Press on it and you should see a a drop down of Application Services.
Scroll down until you reach the end of the drop down and you should see an “Edit” button. Press that.

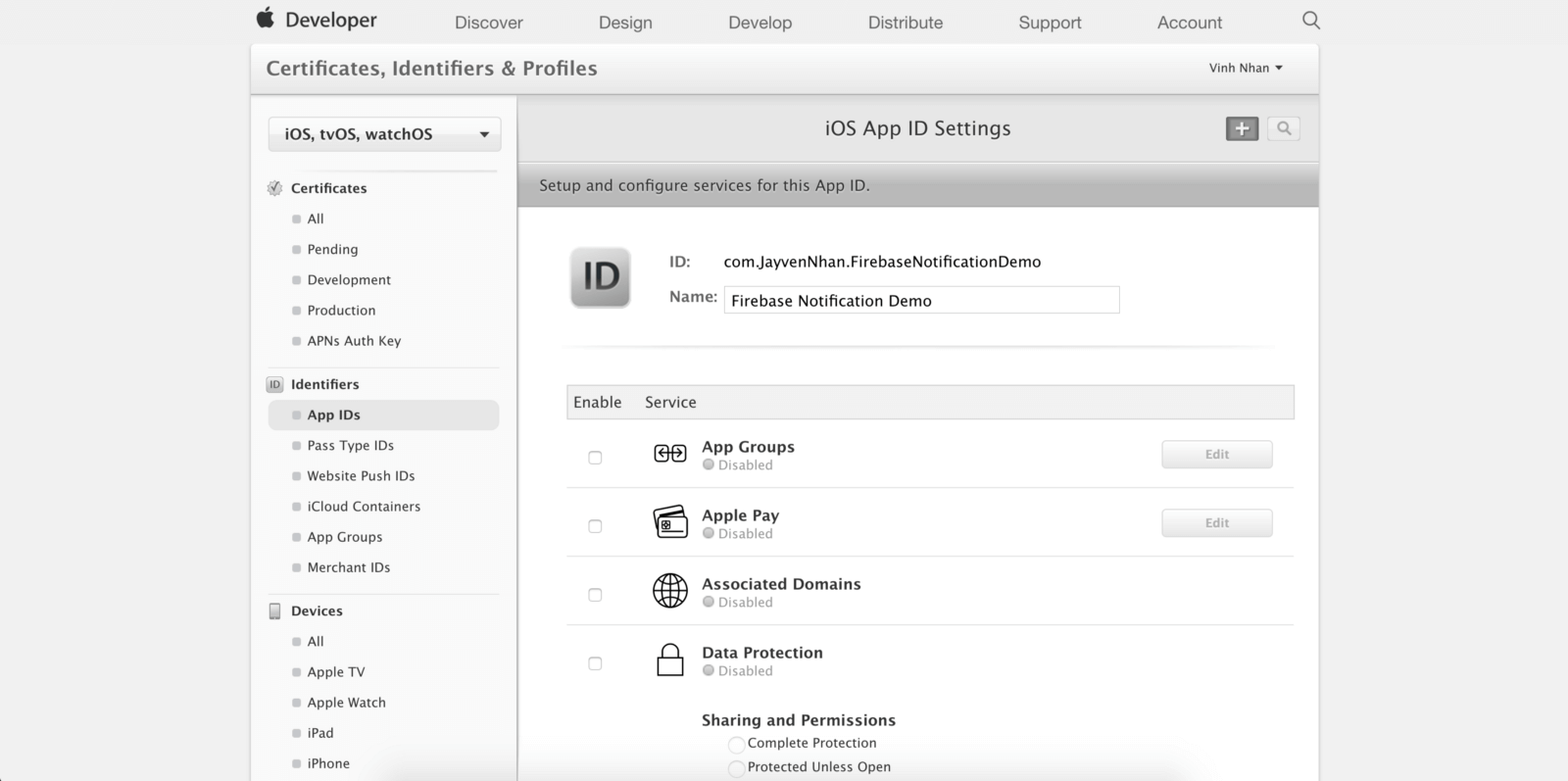
The “iOS App ID Settings” page will show up.

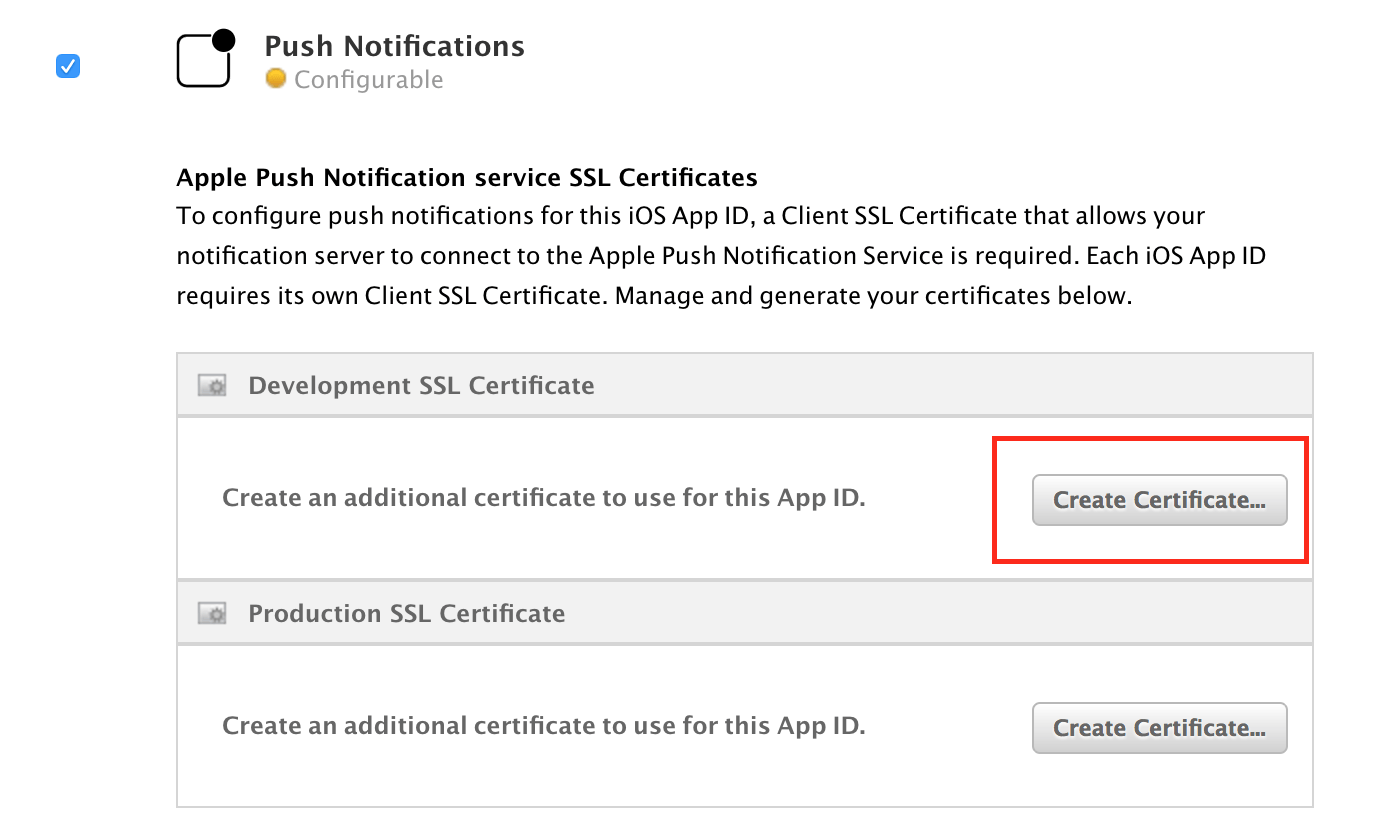
Scroll all the way down until you see “Push Notifications.”
It is time for us to create a “Client SSL Certificate.” This will allow our notification server (Firebase) to connect to the Apple Push Notification Service. Under Development SSL Certificate, press on the “Create Certificate…” button.

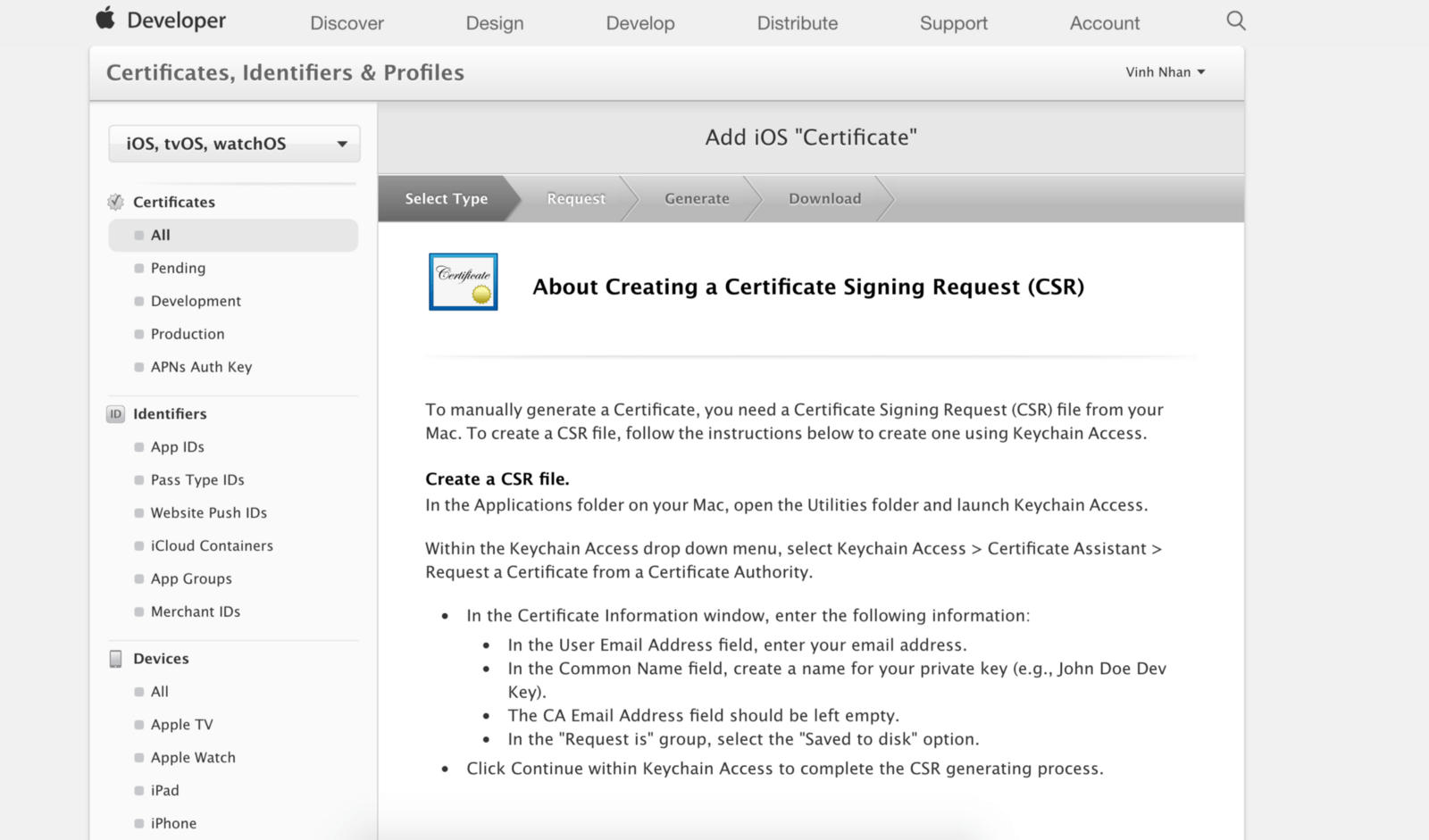
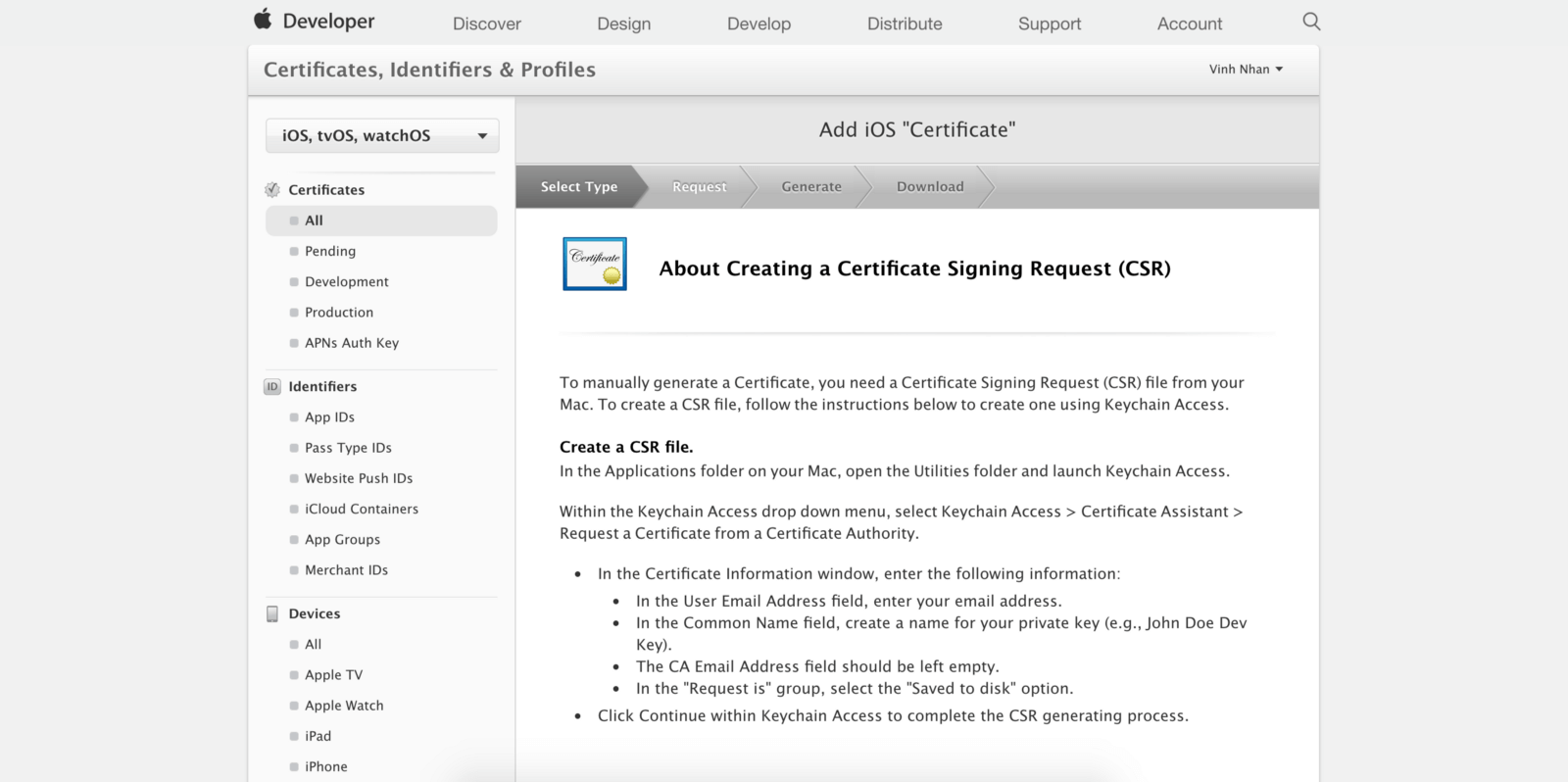
Now we will see this.

To generate a certificate, we would need a Certificate Signing Request (CSR) file from our Mac. We will get back to this page later, but now we need the CSR file.
Generating a CSR file
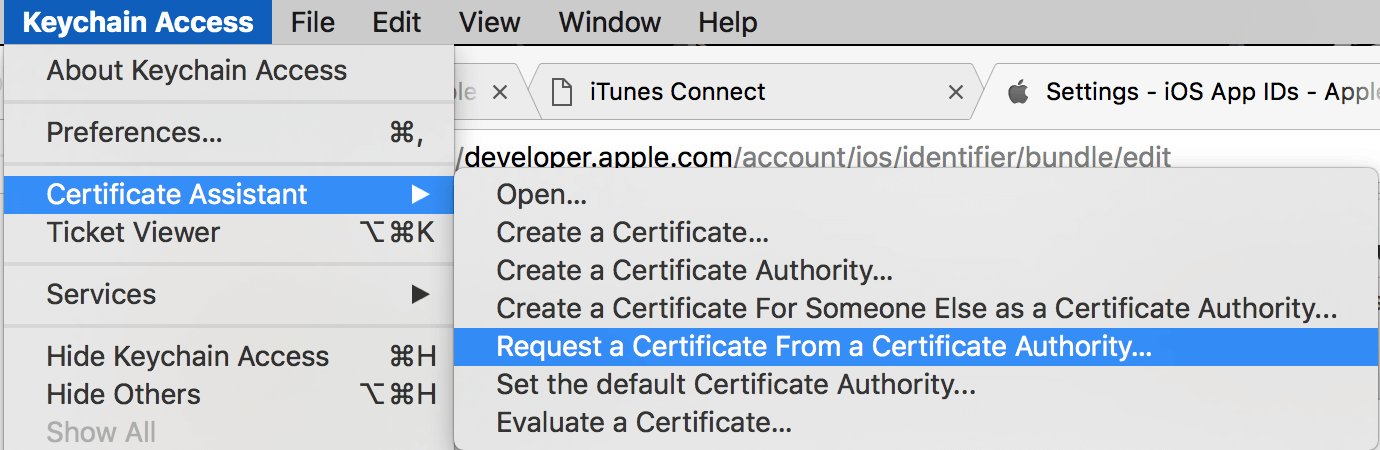
To generate a CSR file, press cmd + space and do a spotlight search for “Keychain Access.” Open Keychain Access, and go up to the menu to select Keychain Access > Certificate Assistant > Request a Certificate From a Certificate Authority…

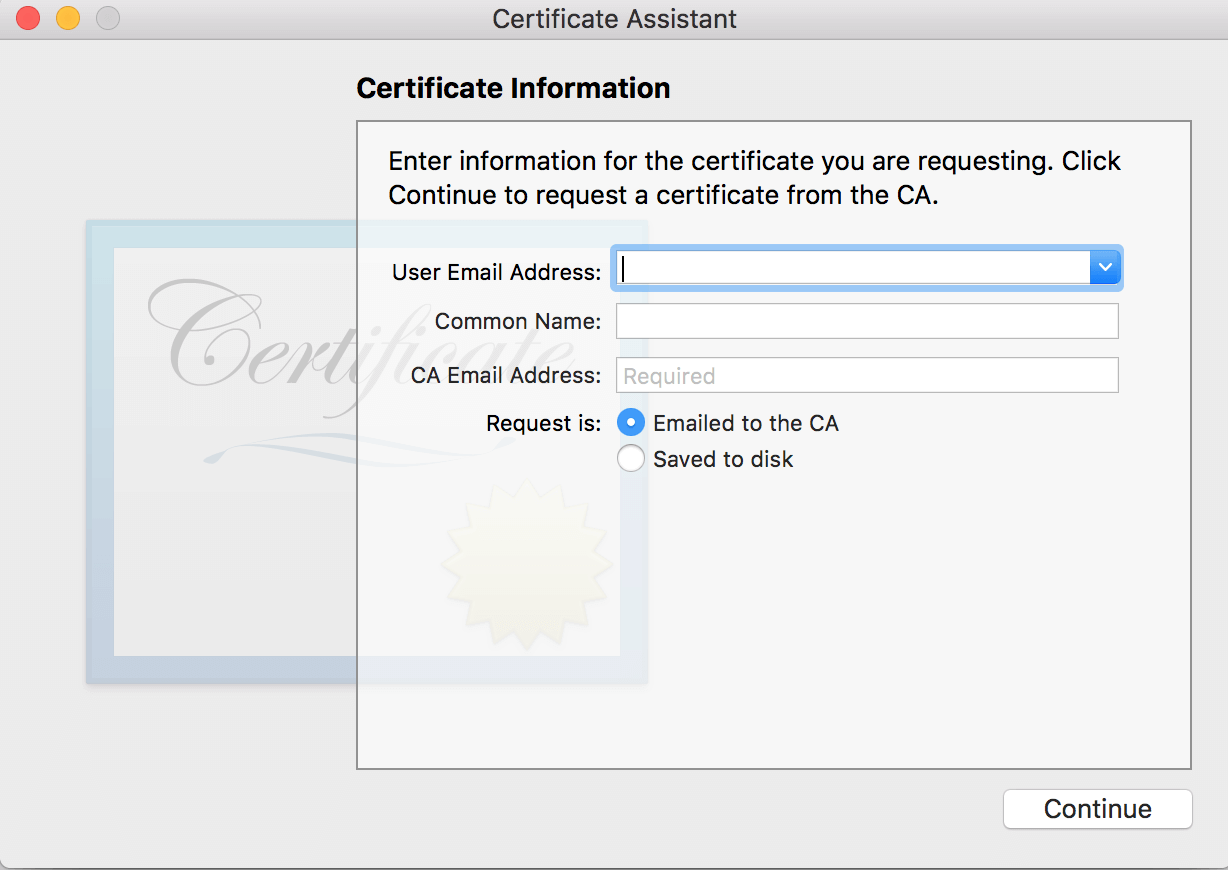
A “Certificate Assistant” pop up should appear.

Fill in your email address and name. Choose “Saved to disk” and press Continue. Then save your CSR somewhere on your hard drive.
Uploading Your CSR File
Now that we have our CSR generated, it is ready to go back to the “Add iOS Certificate” page.

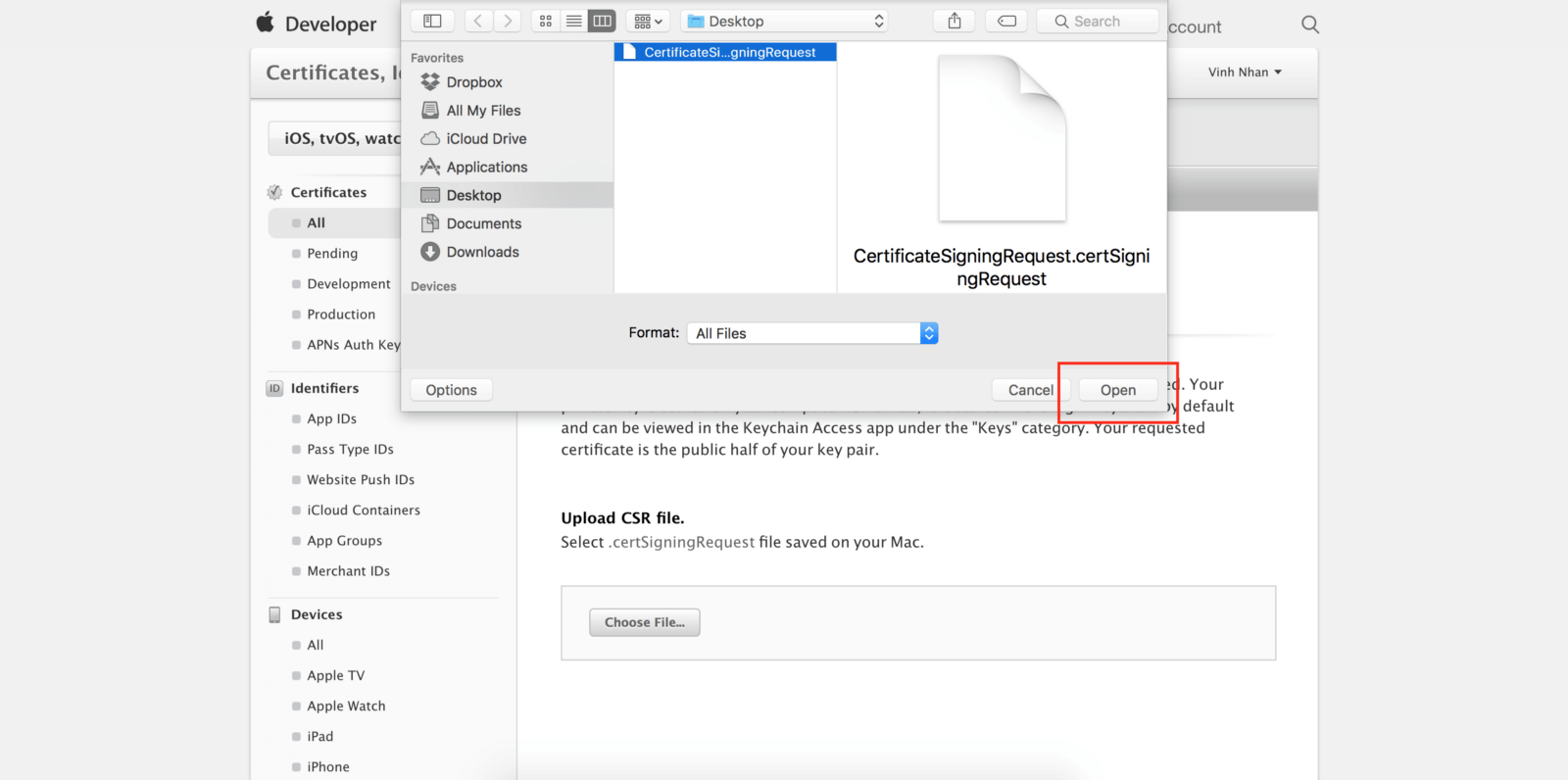
Scroll down. Press continue, and then click “Choose file…” Select the CSR file you just saved on your hard drive.

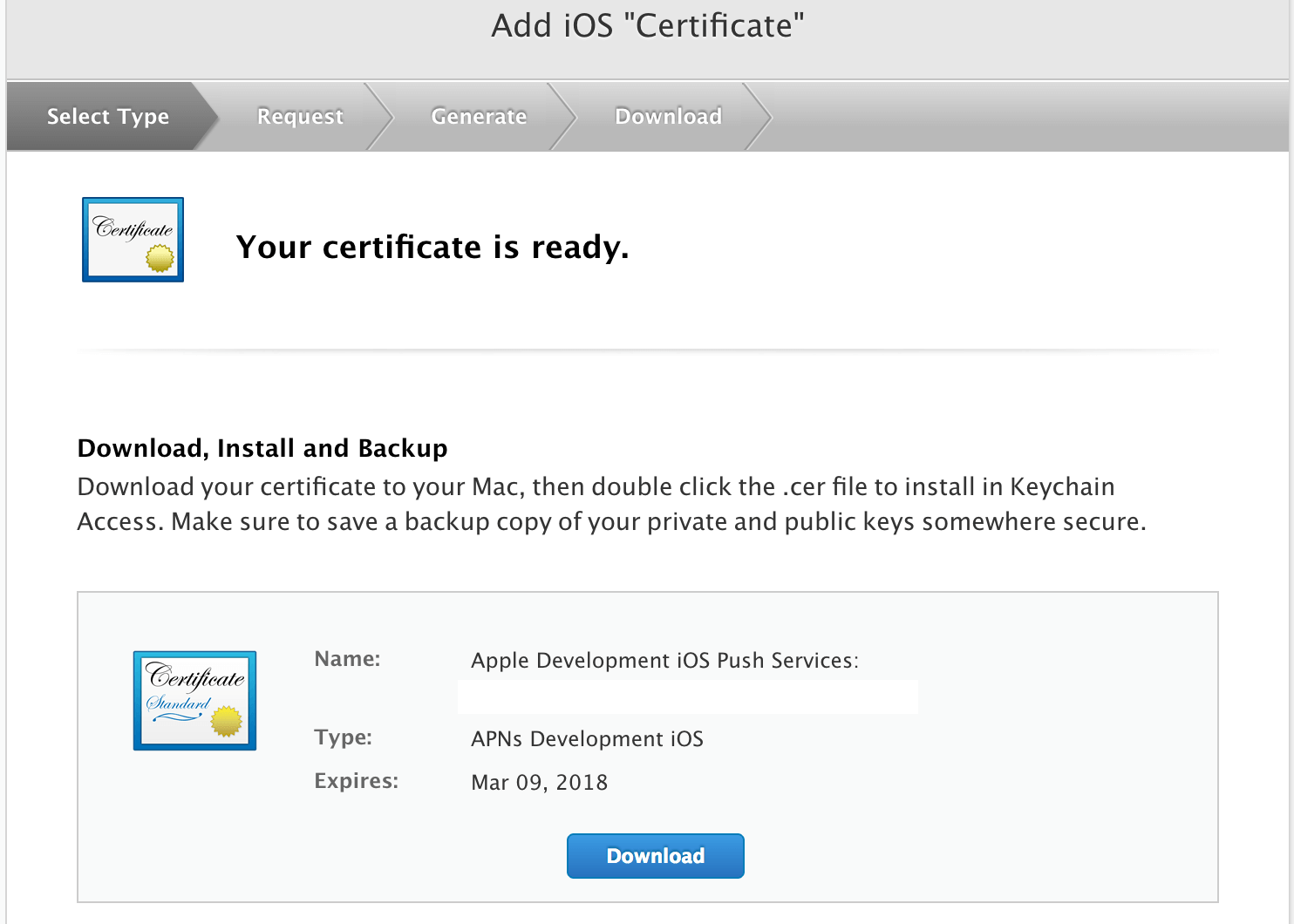
Next, click continue again. Then the web page should say “Your certificate is ready.”

Now you can go ahead and click on the blue download button to download your certificate.
Preparing the APNs Certificate
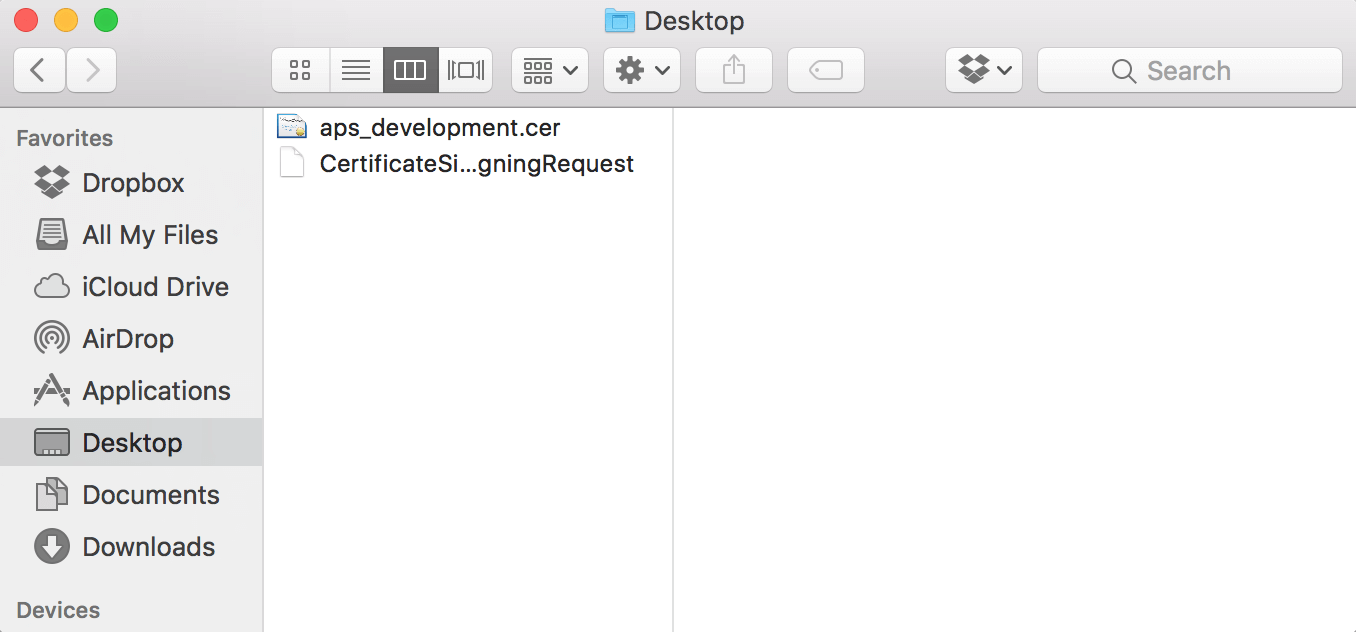
Now that you have created the iOS certificate, we will then prepare the APNs (short for Apple Push Notifications) certificate, which will be used later in the Firebase configuration. Open up Finder and locate the certificate you downloaded earlier.

Double click the certificate file (e.g. aps_development.cer) to add the certificate into Keychain Access.
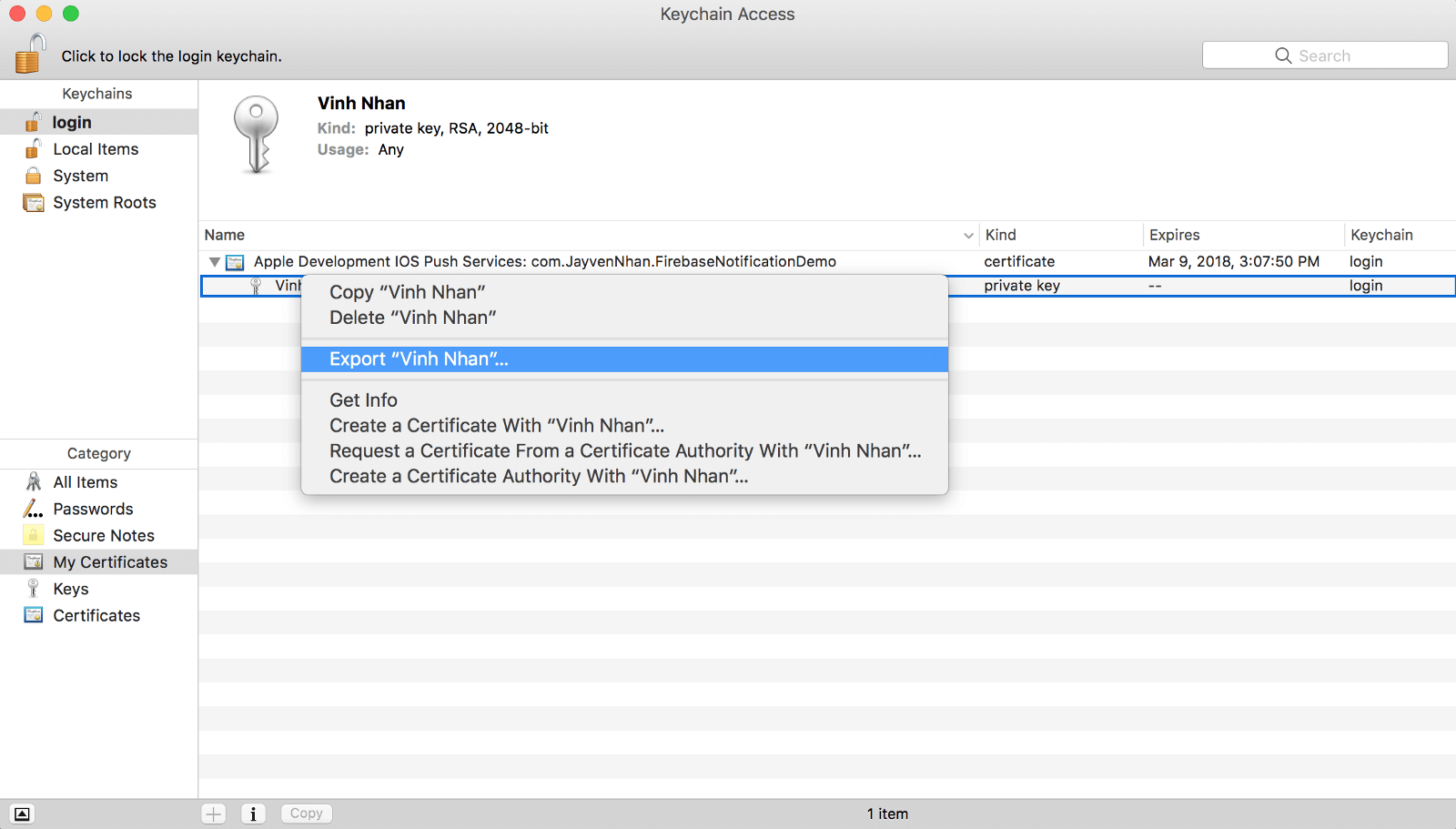
Now open up Keychain Access. Under the “My Certificates” category, you should see the certificate you just added. It should be called:
Apple Development IOS Push Services: <your.bundle.id>
Click the expand arrow to the left of the certificate’s name to reveal the private key option. Right click on the private key and press export.

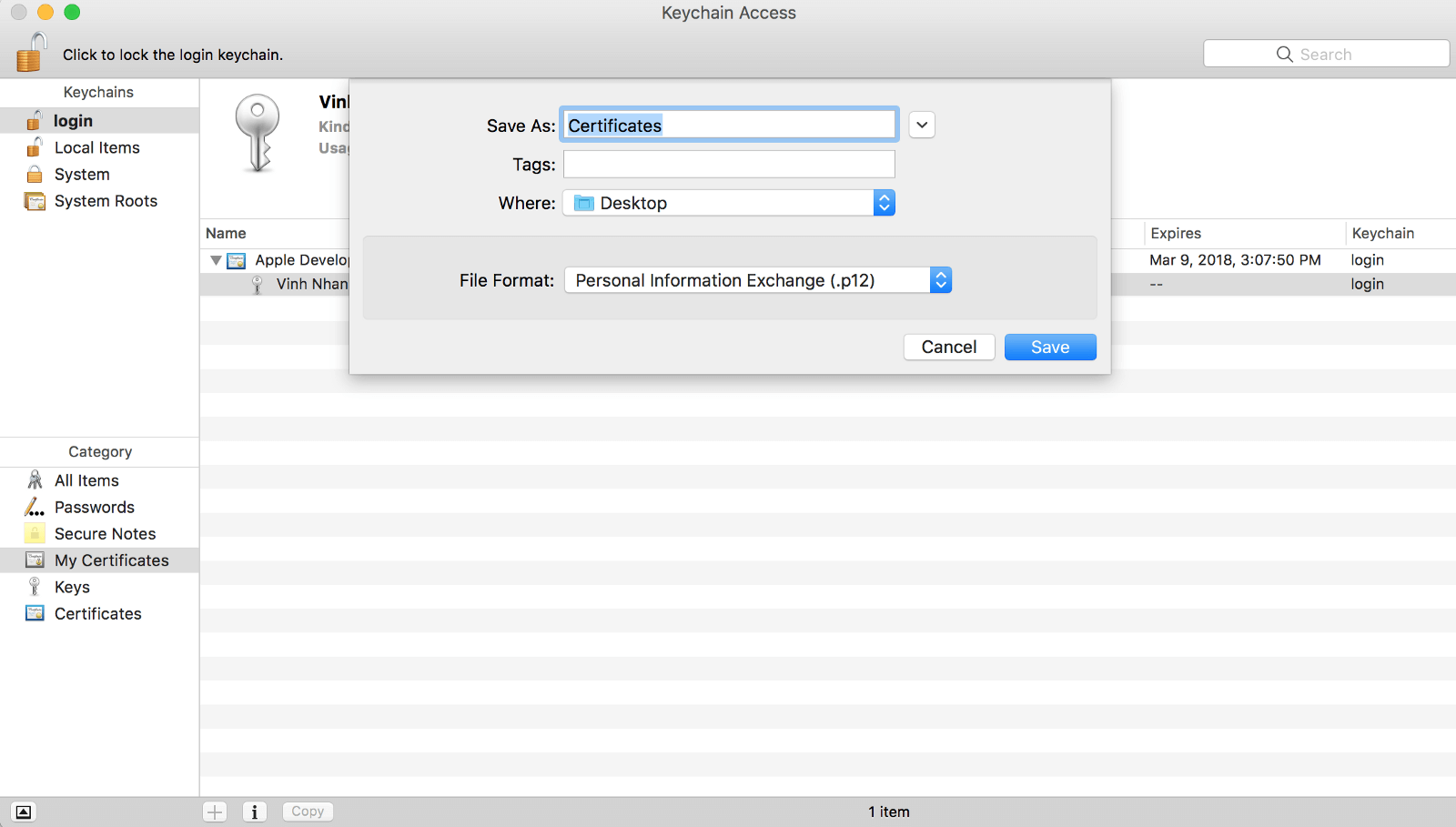
Once clicking Export, a pop up will prompt you to save your private key as a .p12 file. Go ahead and click save.

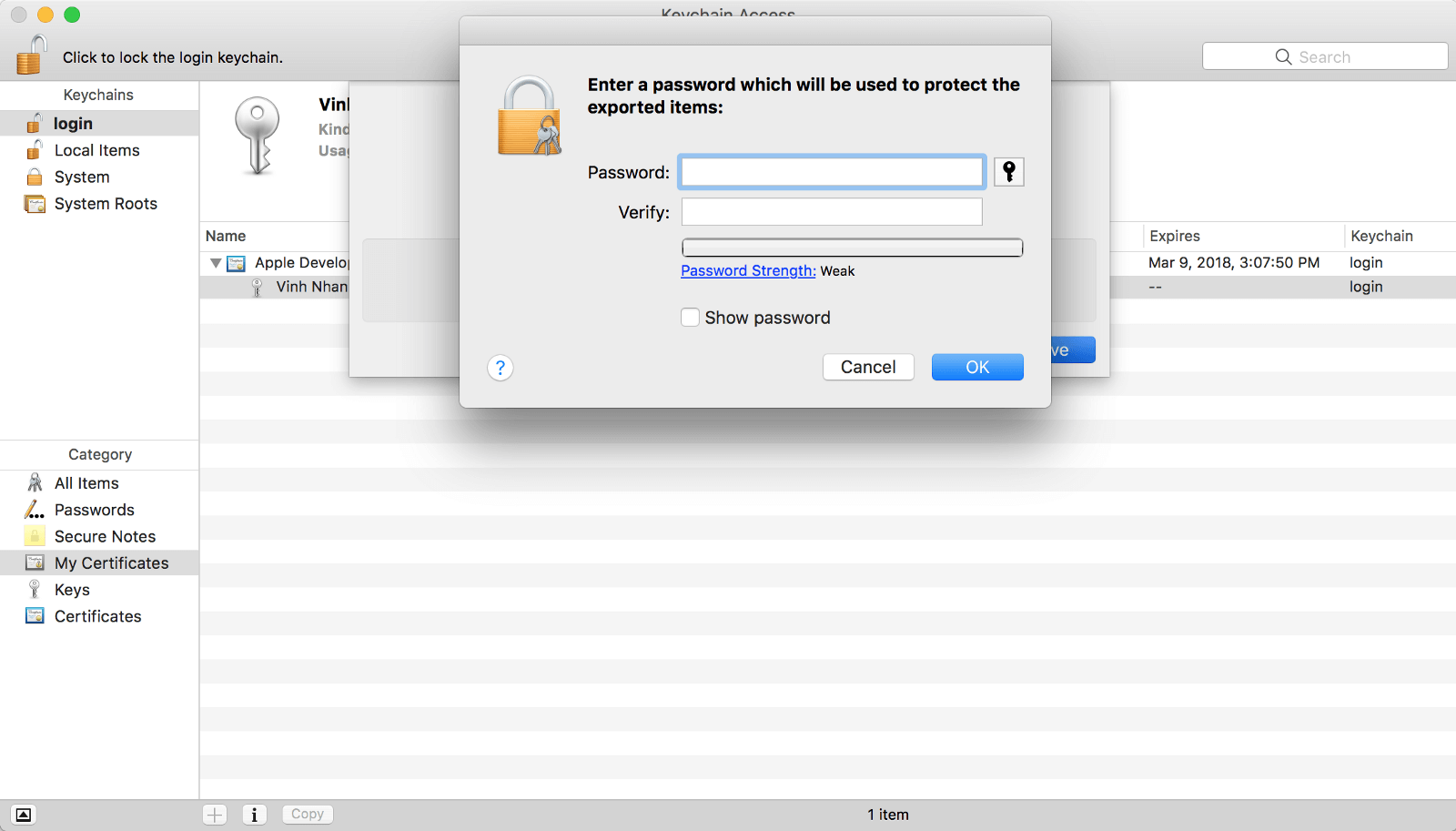
Then enter a password if you want to protect your exported certificate. Click OK to confirm.

Awesome! We just completed the configuration and preparation. Now we are ready to move onto Firebase! Let’s get started.
Configuring Firebase for Push Notifications
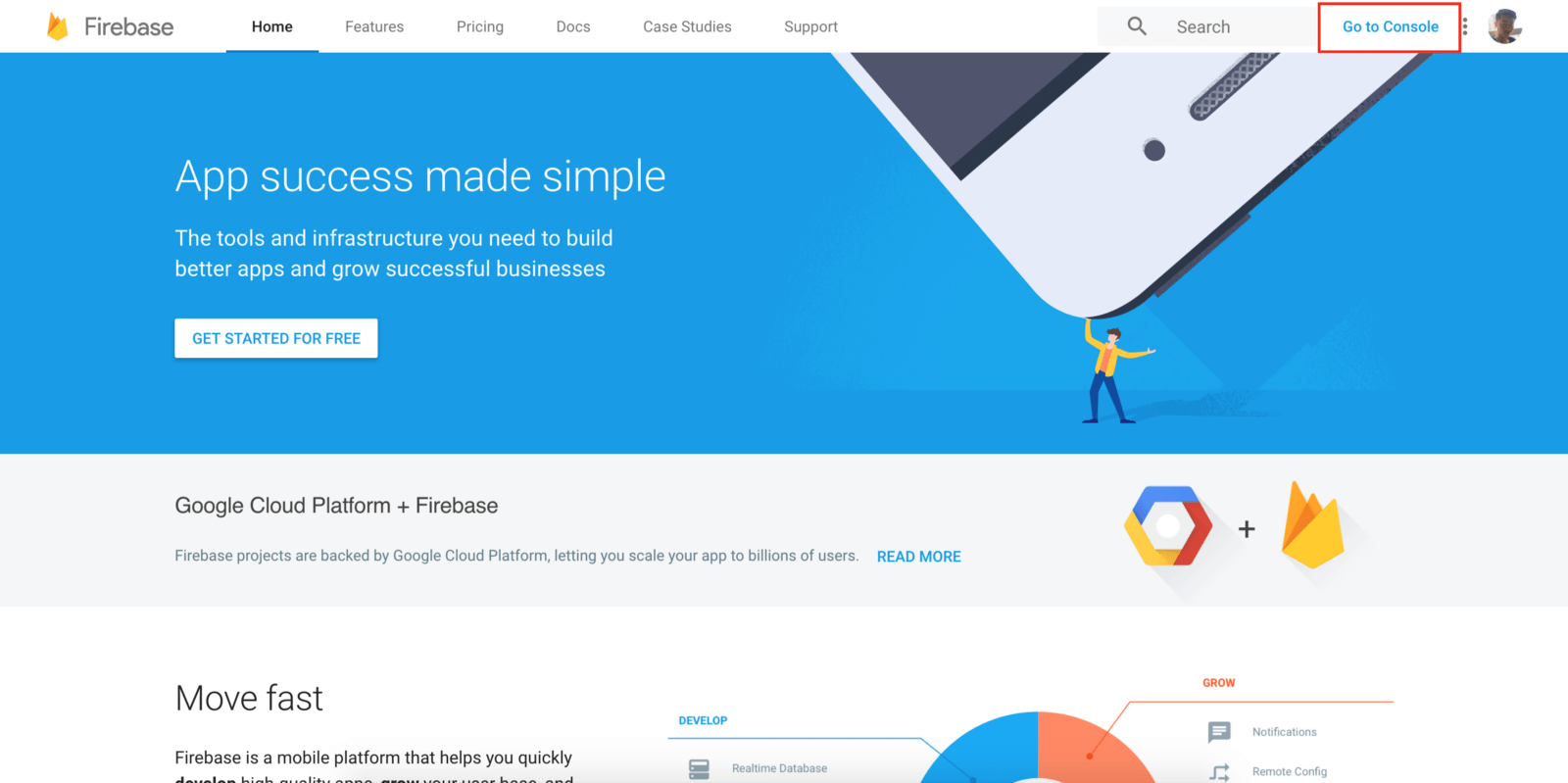
First, head over to Firebase console. Sign in with your Google account to enter the console. If you don’t know how to switch to the console, there is a button at the very top right that says “Go to console.” Go ahead and click on that.

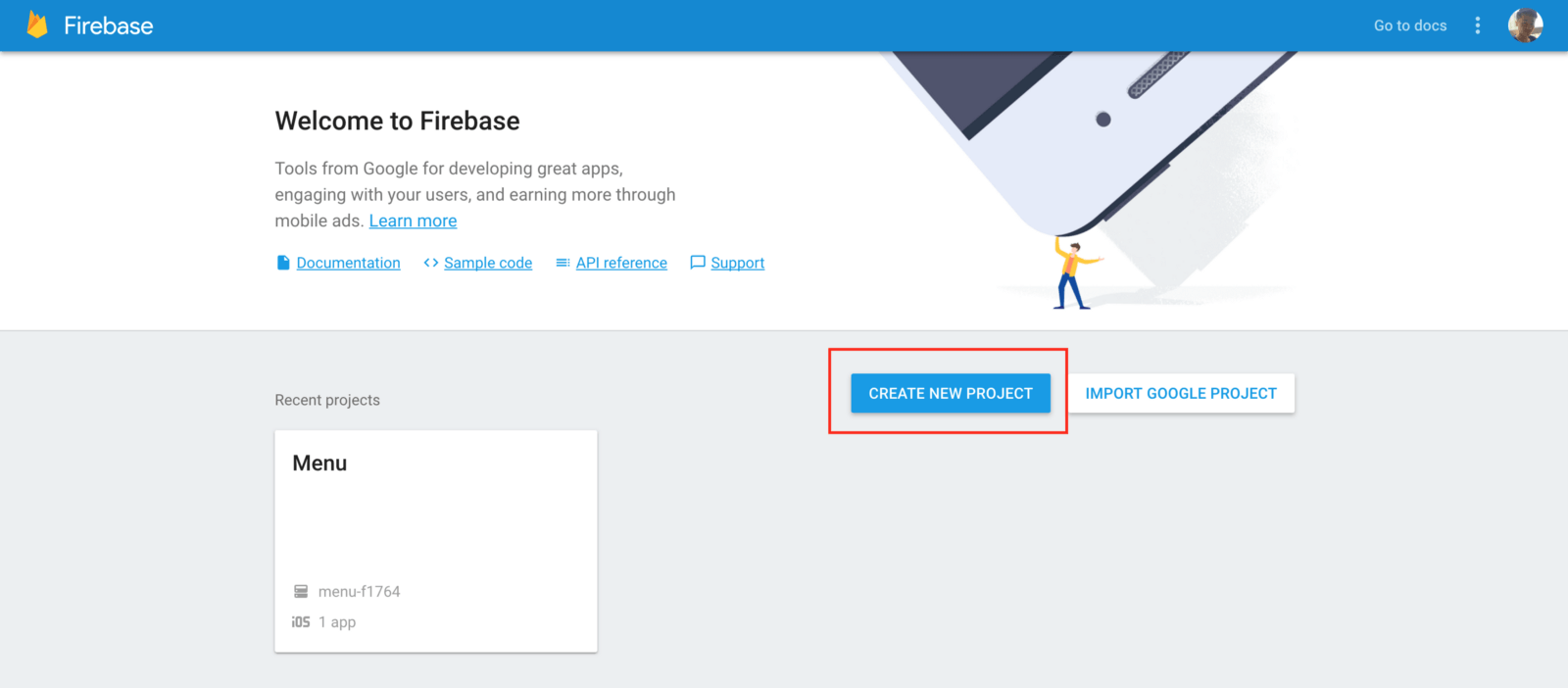
Once you are at the console, click on the “CREATE A NEW PROJECT” button.

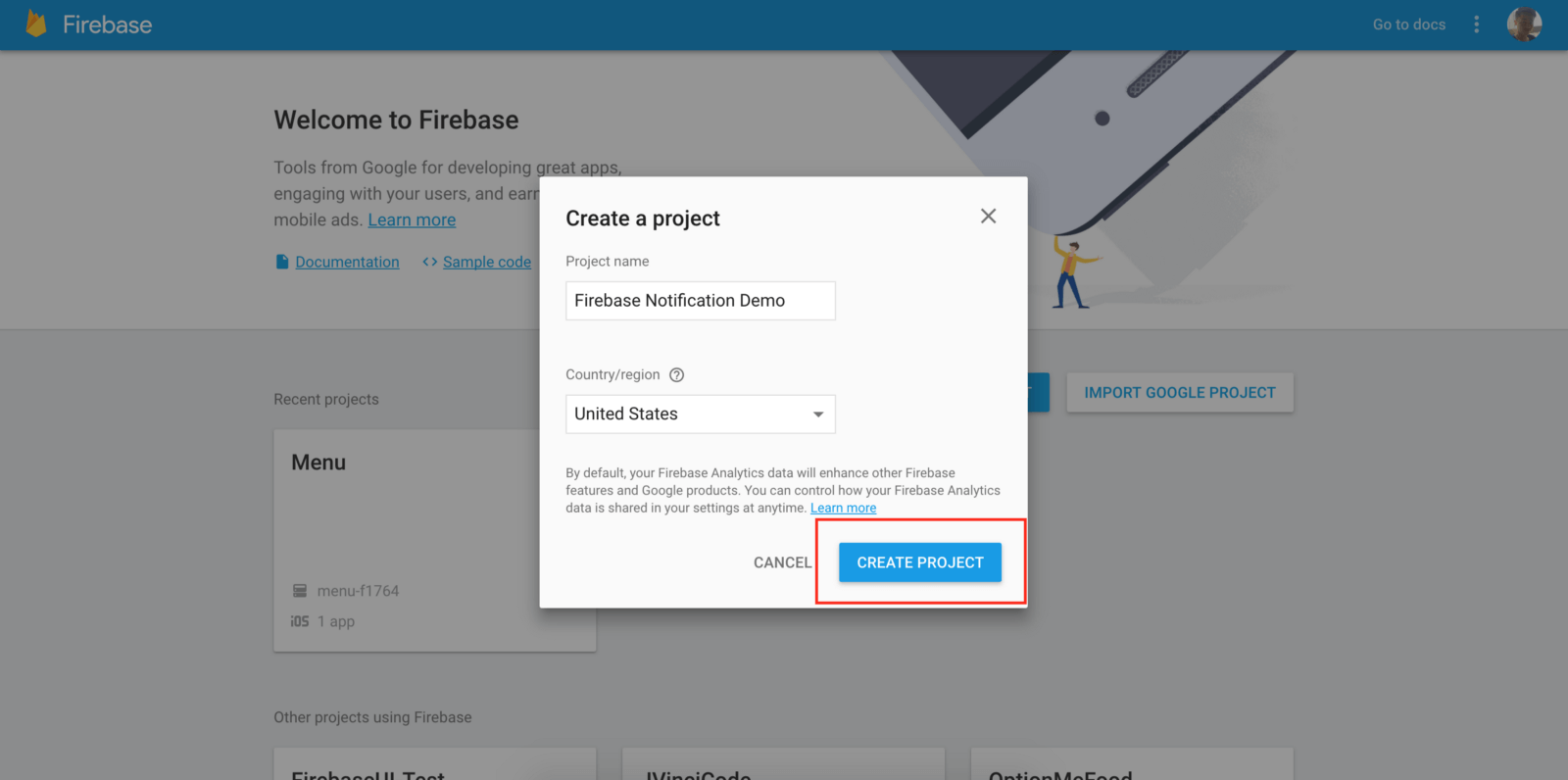
I name my project “Firebase Notification Demo” but you’re free to use other names. Simply click the “CREATE A NEW PROJECT” button to proceed.

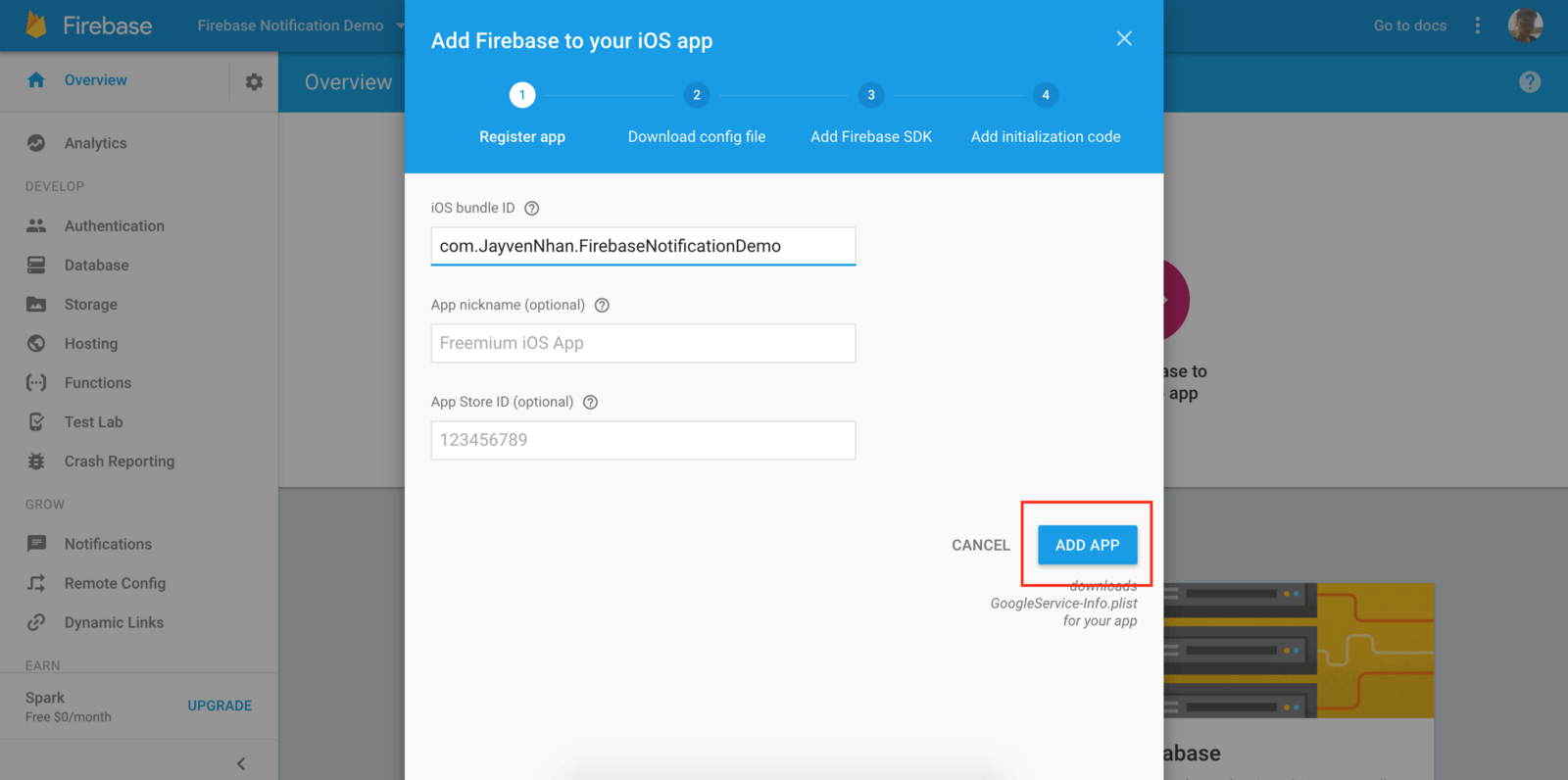
After that, you are redirected to the project overview page. Now click the “Add Firebase to your iOS” button. Enter your iOS bundle ID. Then click the “ADD APP” button.

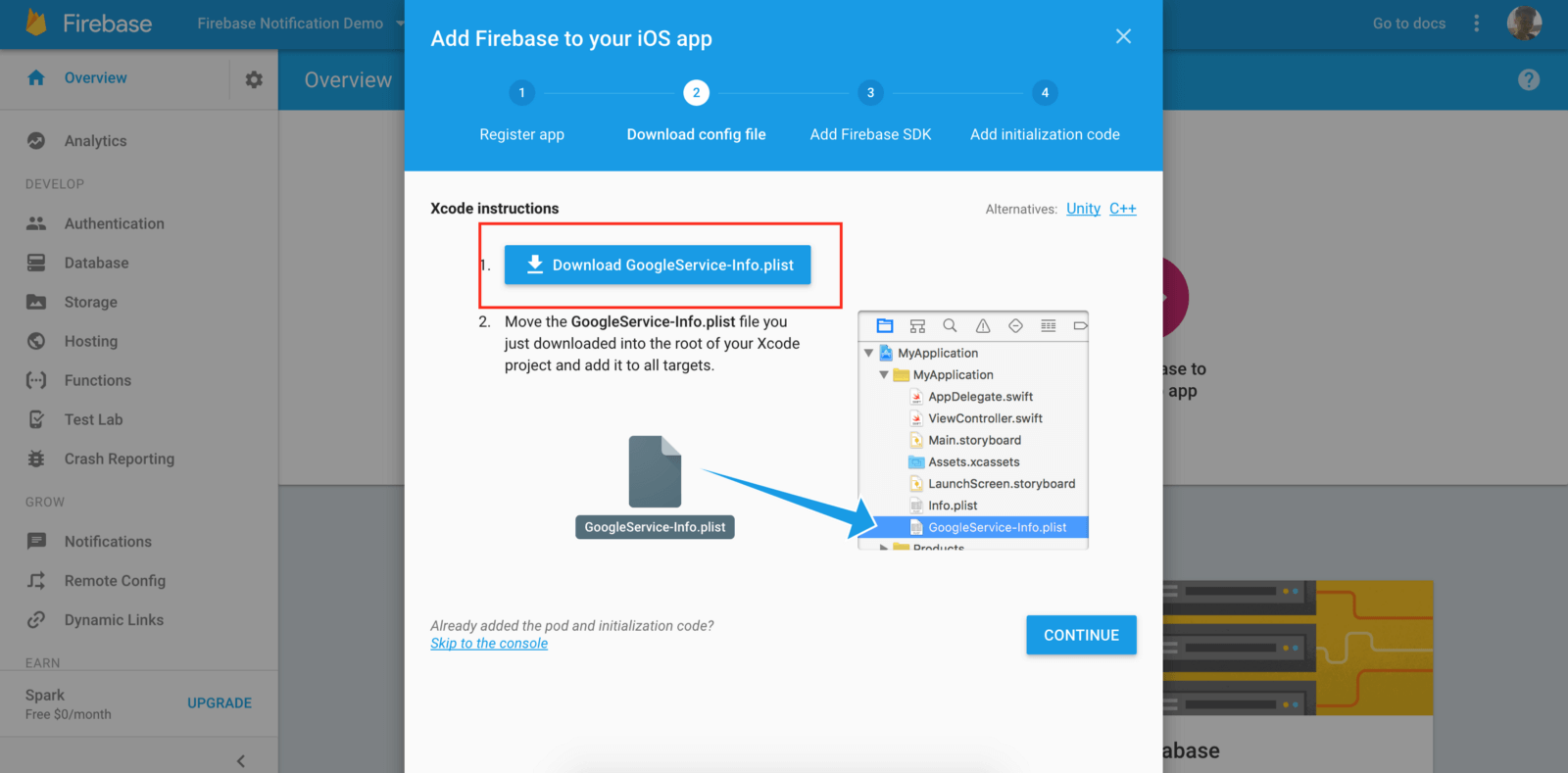
Follow the on-screen instruction to download the GoogleInfo.plist file. We are going to need this file later.

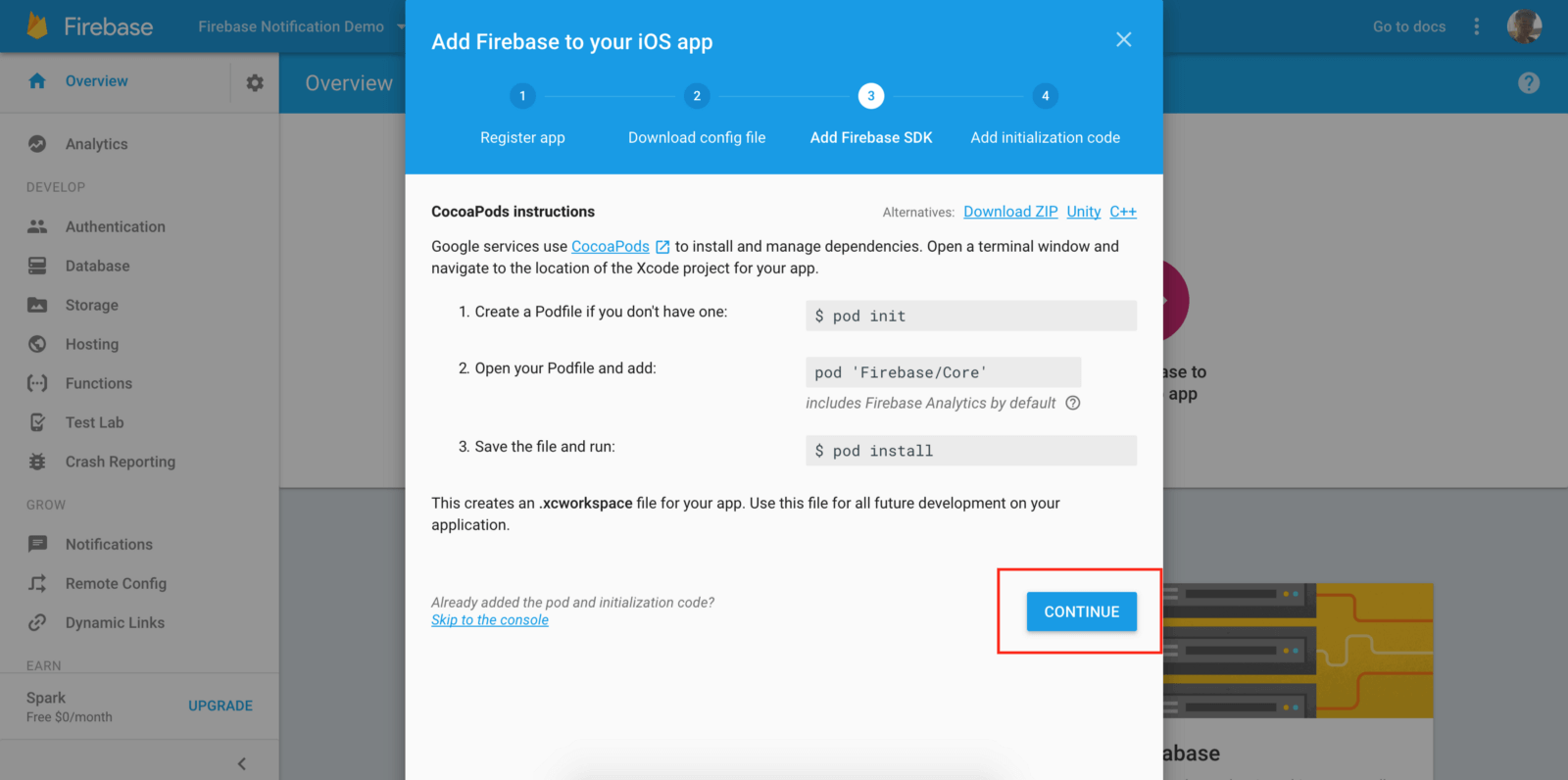
Click “continue” to go to the next step. You will see instructions showing you how to add the Firebase SDK into our project. I will walk you through how to configure the SDK later. For now, just ignore and click “Continue” to proceed.

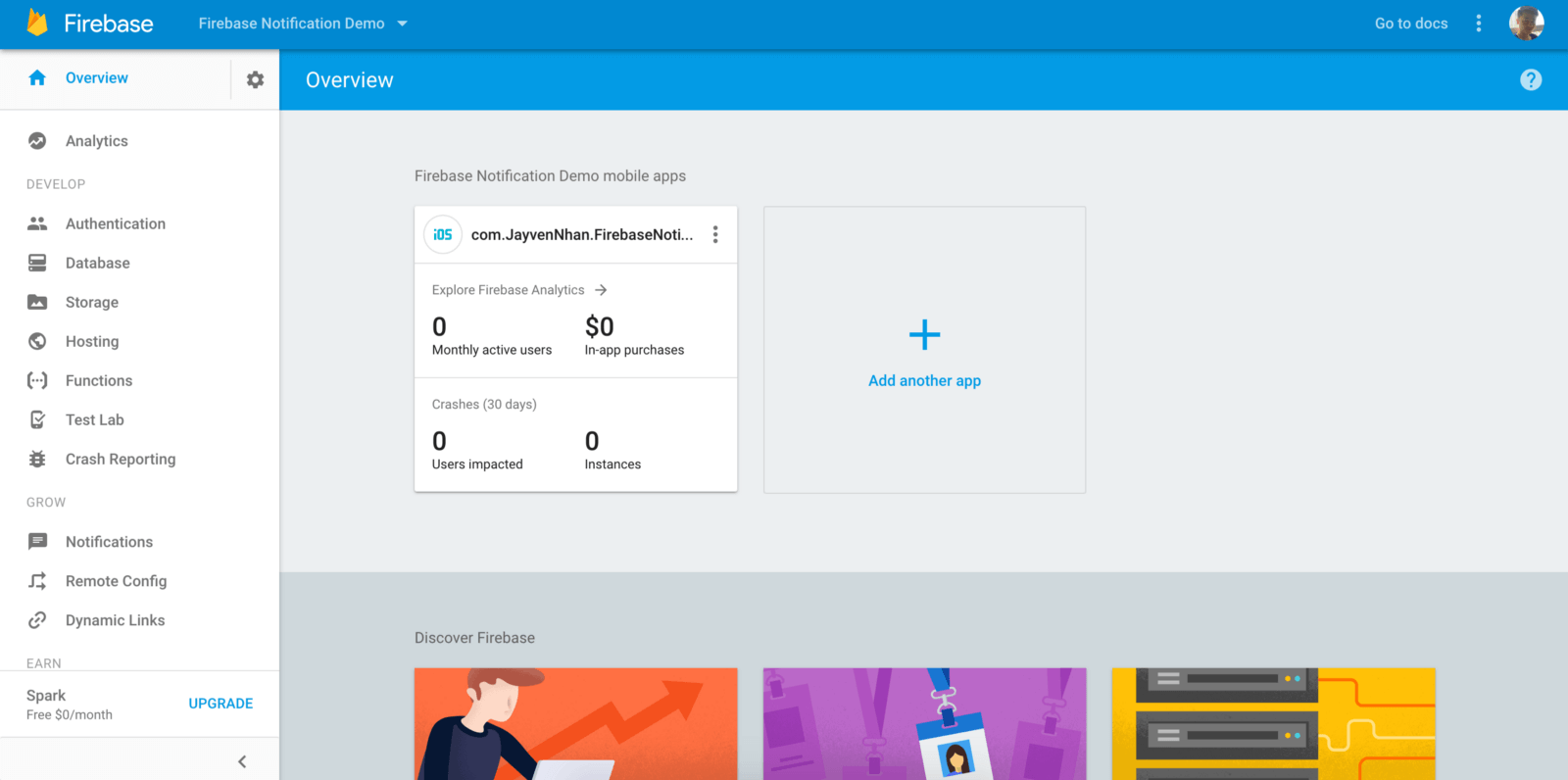
Finally click “Finish” to complete the configuration. You should then see your iOS app in the Firebase overview page.

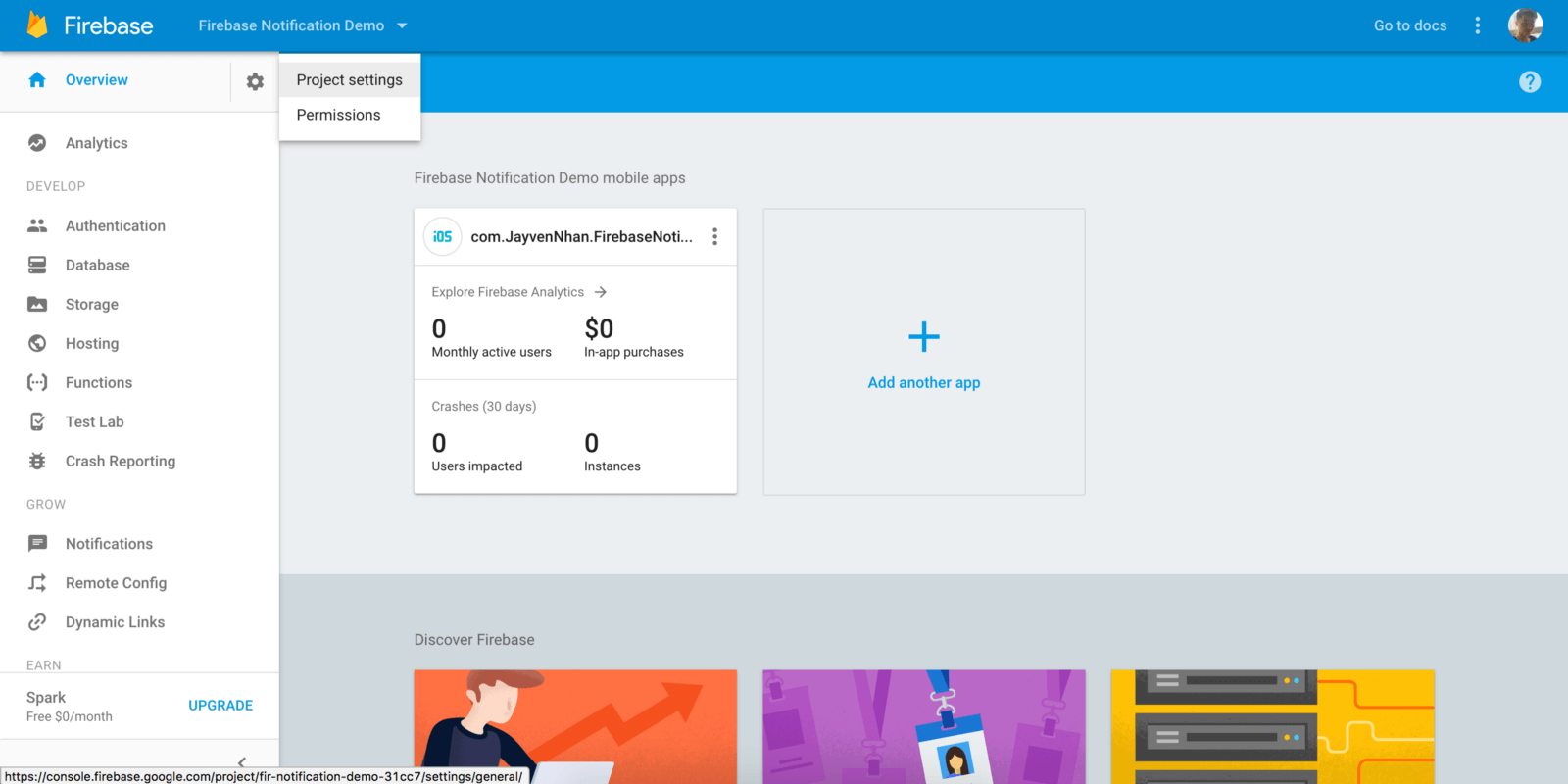
Look for the setting icon at the top right. Click the settings icon > Project settings.

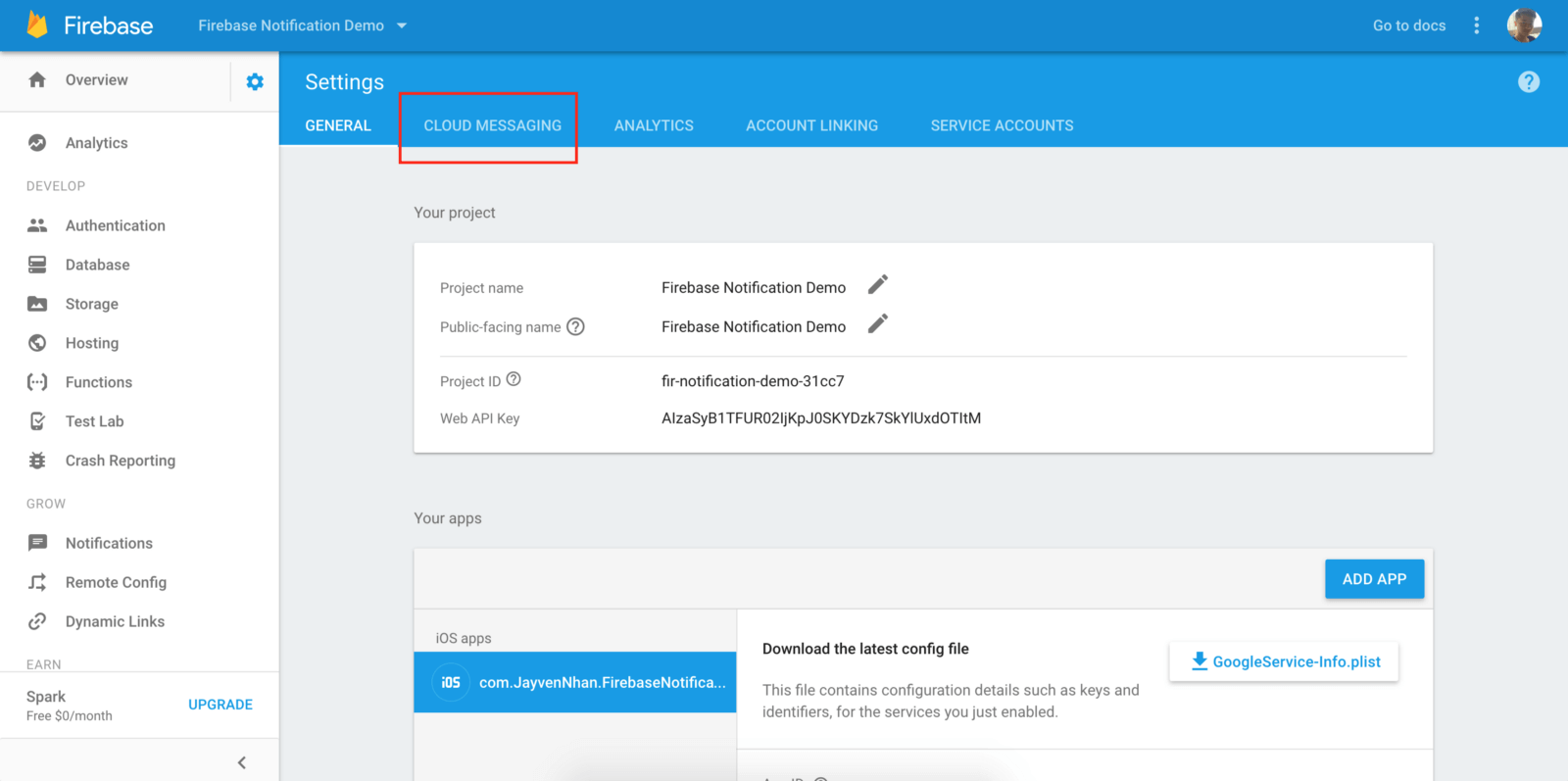
Select the Cloud Messaging tab.

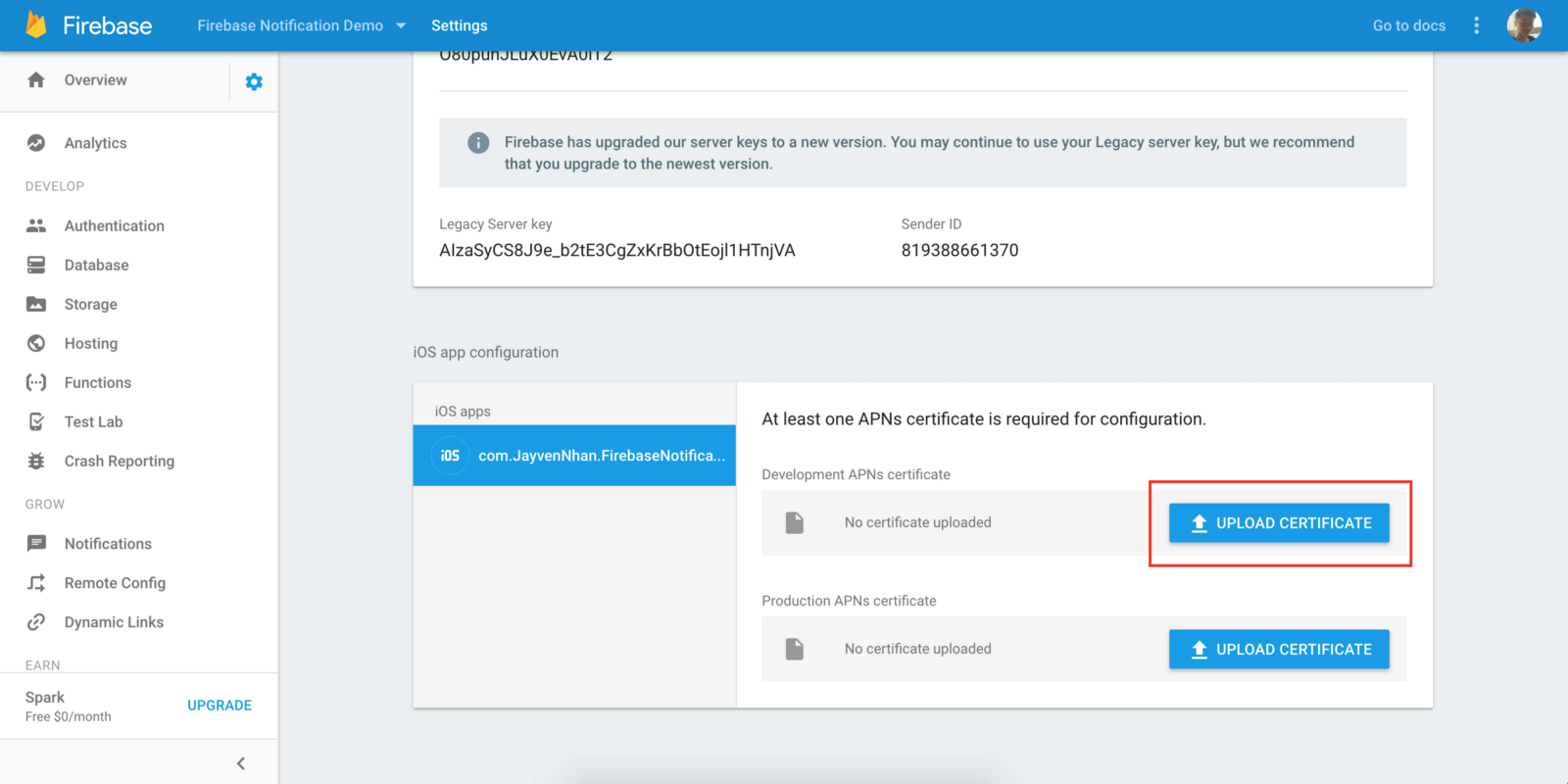
Scroll down, and click the “Upload Certificate” button.

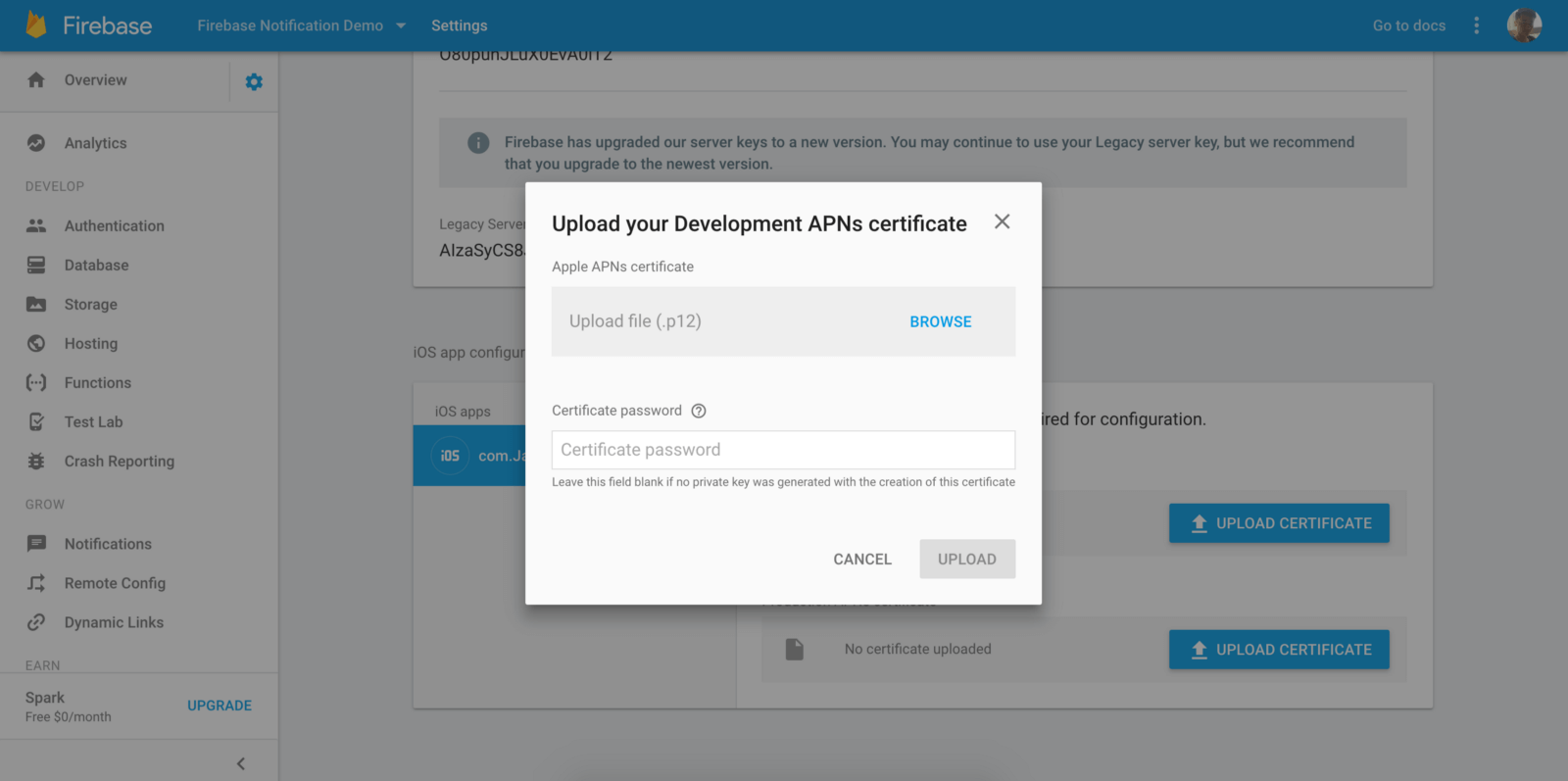
Then a pop should appear to ask you for your Development APNS certificate.

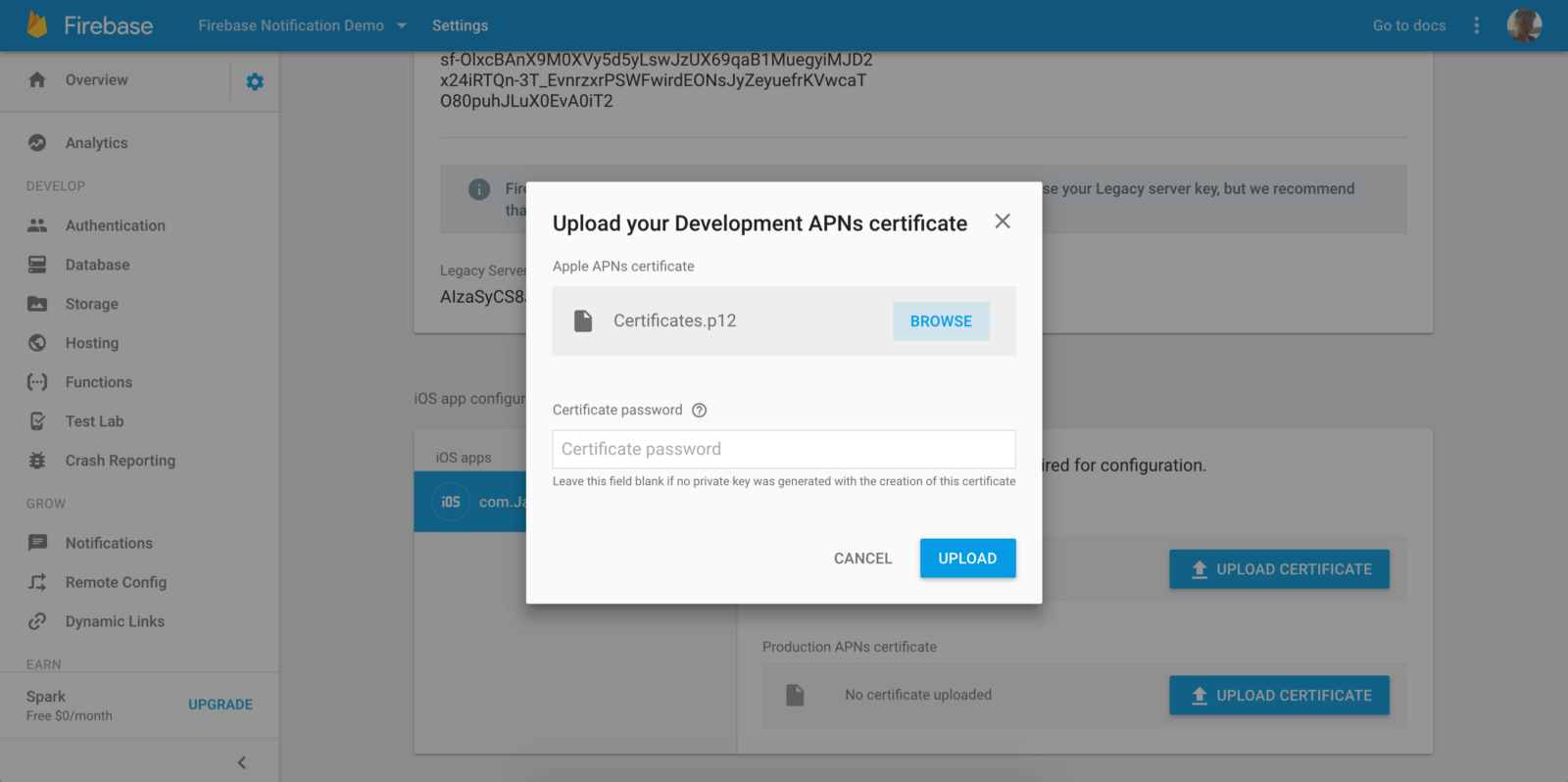
Click browse and choose your APNs certificate (i.e. .p12 file) that you prepared in the earlier section. If you configured the file with a password, enter certificate password, followed by clicking the Upload button.

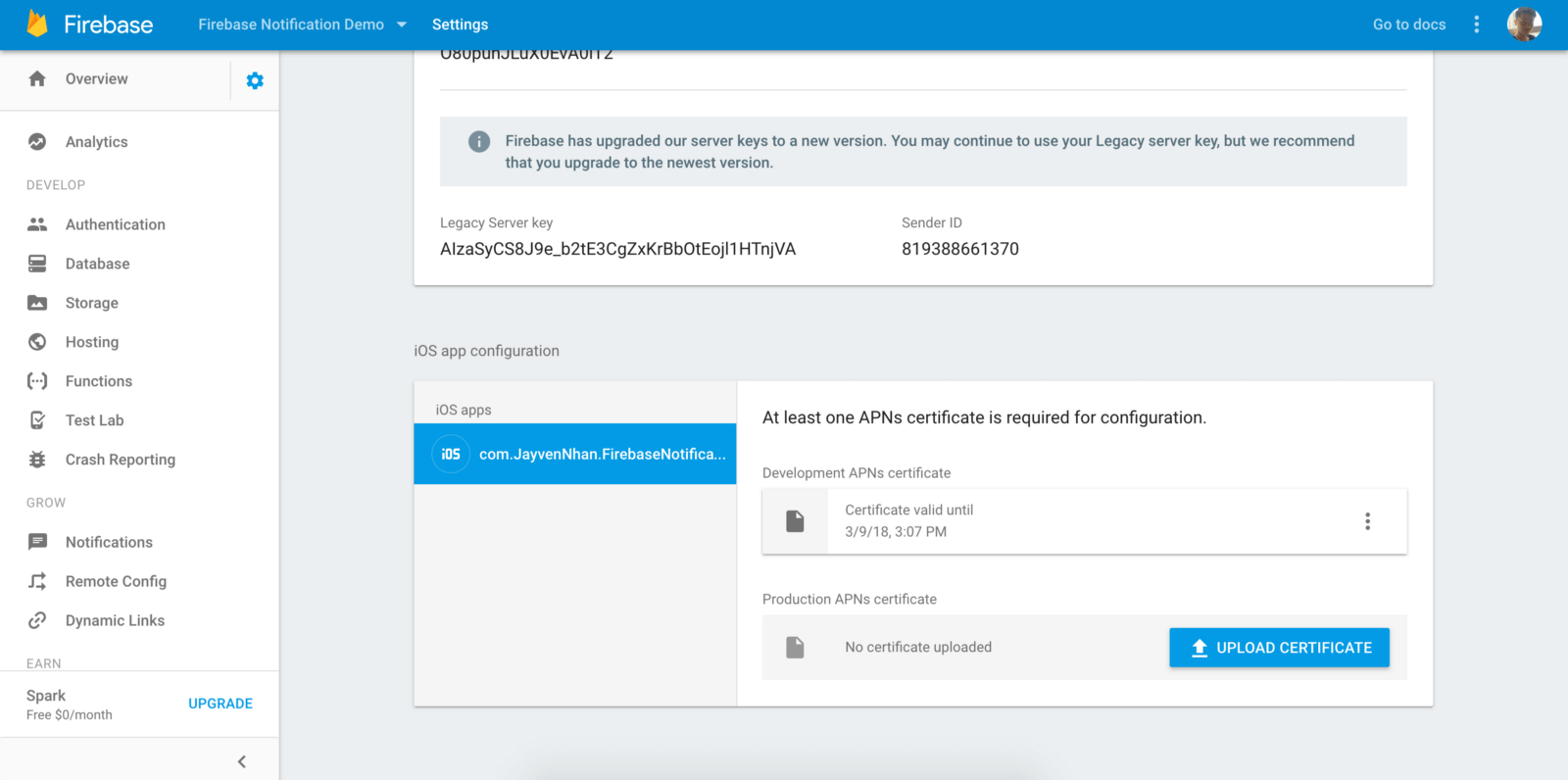
Now you should see a Development APNs certificate file in the Cloud Messaging setting.

For this demo, we are going to use the Development APNs certificate. If you do decide to put your app onto the App Store, make sure that you have a Production APNs certificate file for Firebase as well.
Great! We finally finish all the configurations. It’s time to head back to Xcode to create the demo.
Building the Firebase Notification Demo App
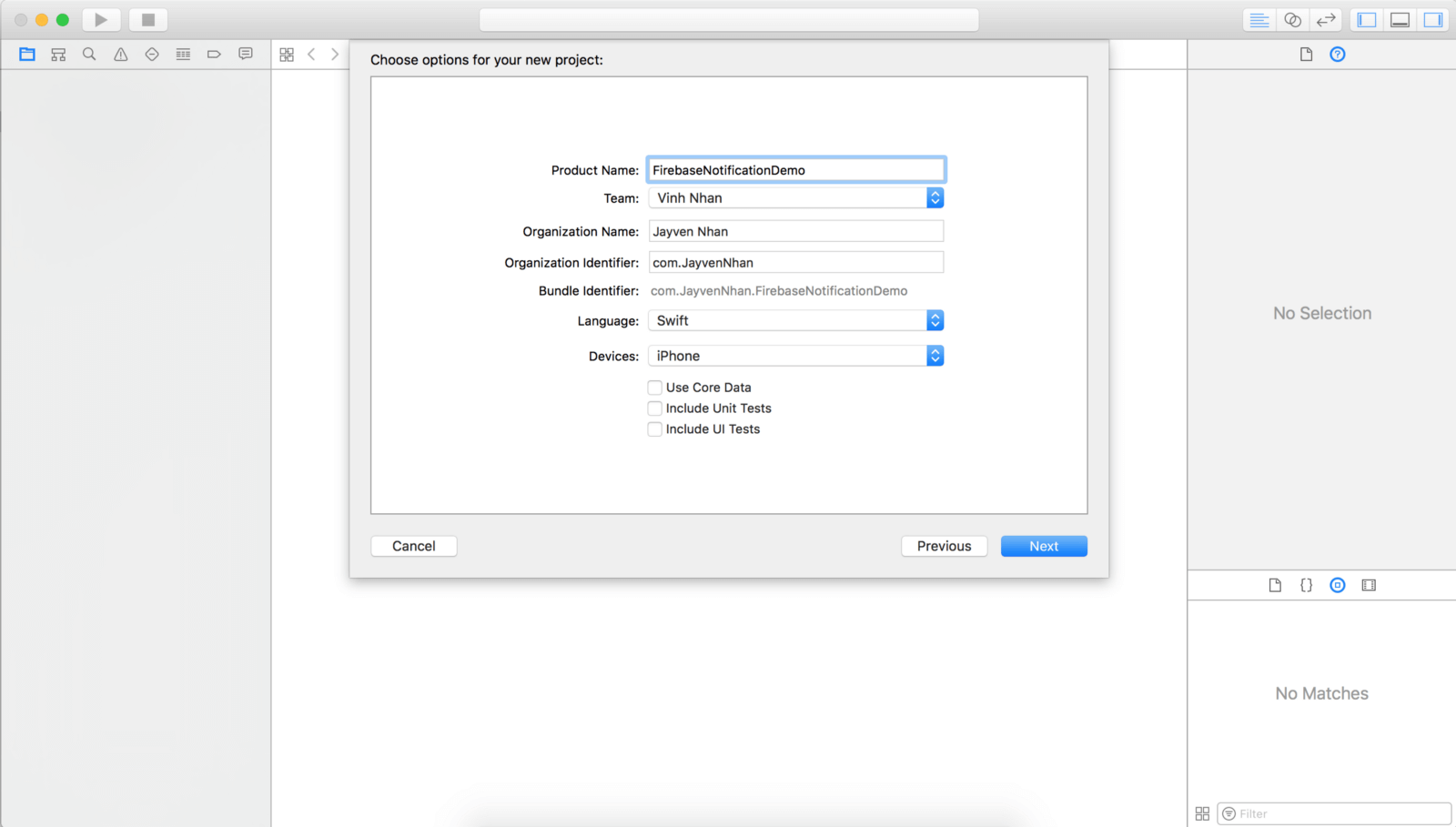
Now fire up Xcode and create a new project using the Single View Application template. Name your Xcode project whatever you want.

Please note that your bundle ID should be identical to the one you set in your Apple Developer dashboard. If you already forgot the ID, you can go back to App IDs under Identifiers and see what it is. In case you use a wrong ID, you will not be able to receive any push notifications.
Installing the Firebase SDK Using CocoaPods
Next, it is time for us to integrate the Firebase SDK into our Xcode project. The simplest way to do that is by using CocoaPods. First, close the Xcode project and then openTerminal. Change to the directory of your project and run the following command to initialize your Podfile:
pod init
Open the Podfile, add the following pods to your Podfile:
pod 'Firebase/Core'
pod 'Firebase/Messaging'
Save it. Your podfile should look something like this:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'FirebaseNotificationDemo' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for FirebaseNotificationDemo
pod 'Firebase/Core'
pod 'Firebase/Messaging'
end
Go back to your terminal and run the following command to install the pods:
pod install
CocoaPods will then download the SDK for you and create a .xcworkspace file for you. Make sure you open that file in Xcode.
Adding GoogleService-Info.plist
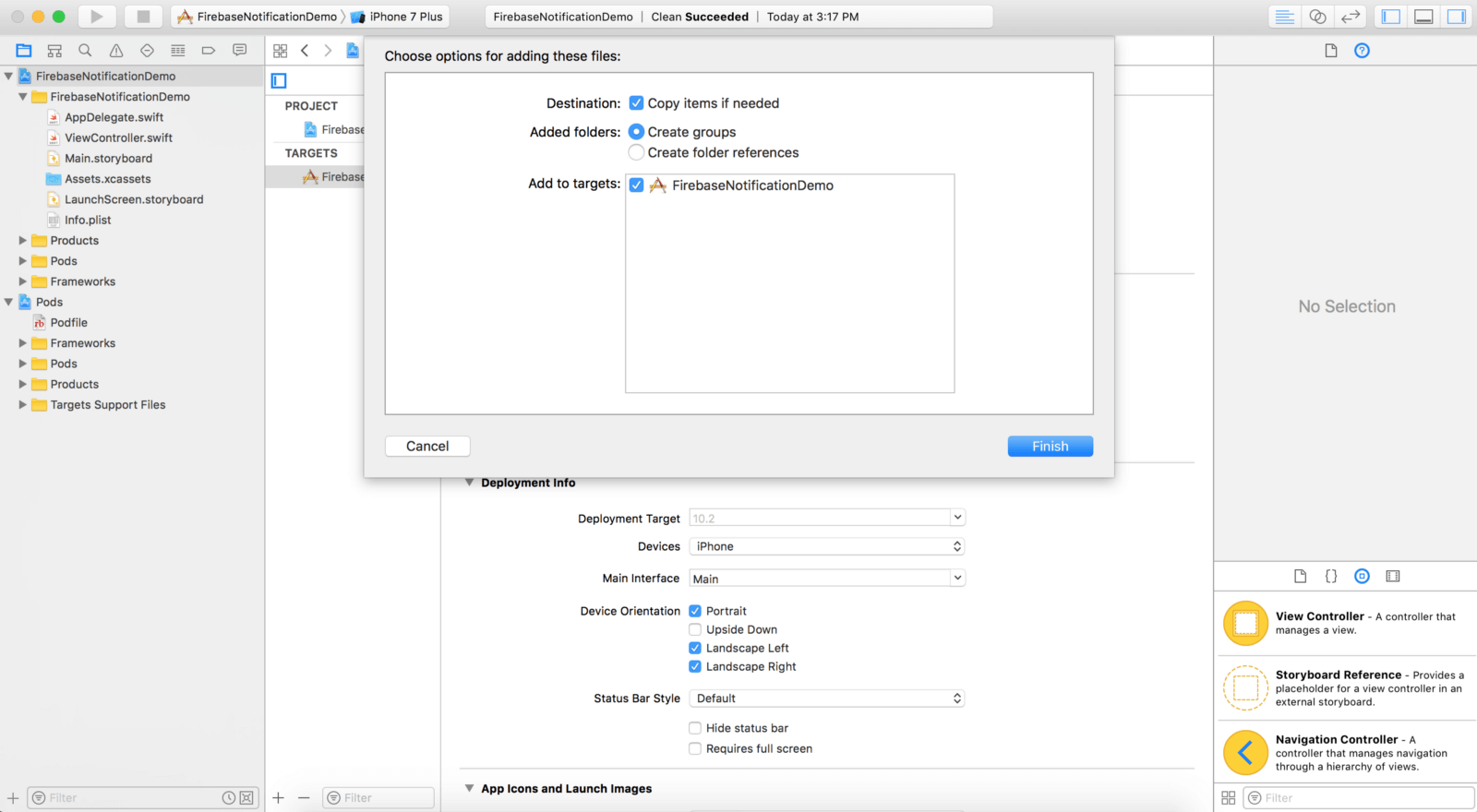
With the SDK installed, it’s time to add the GoogleService-Info.plist file that you have downloaded before. Drag that file from Finder to your project folder.

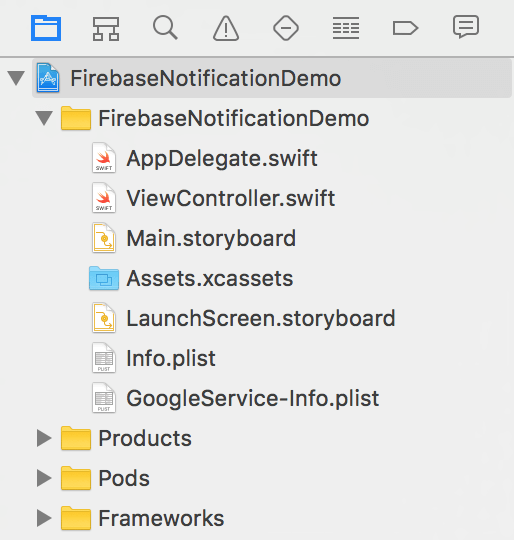
Once it is done, you should see the GoogleService-Info.plist in your project folder.

Enabling Push Notifications
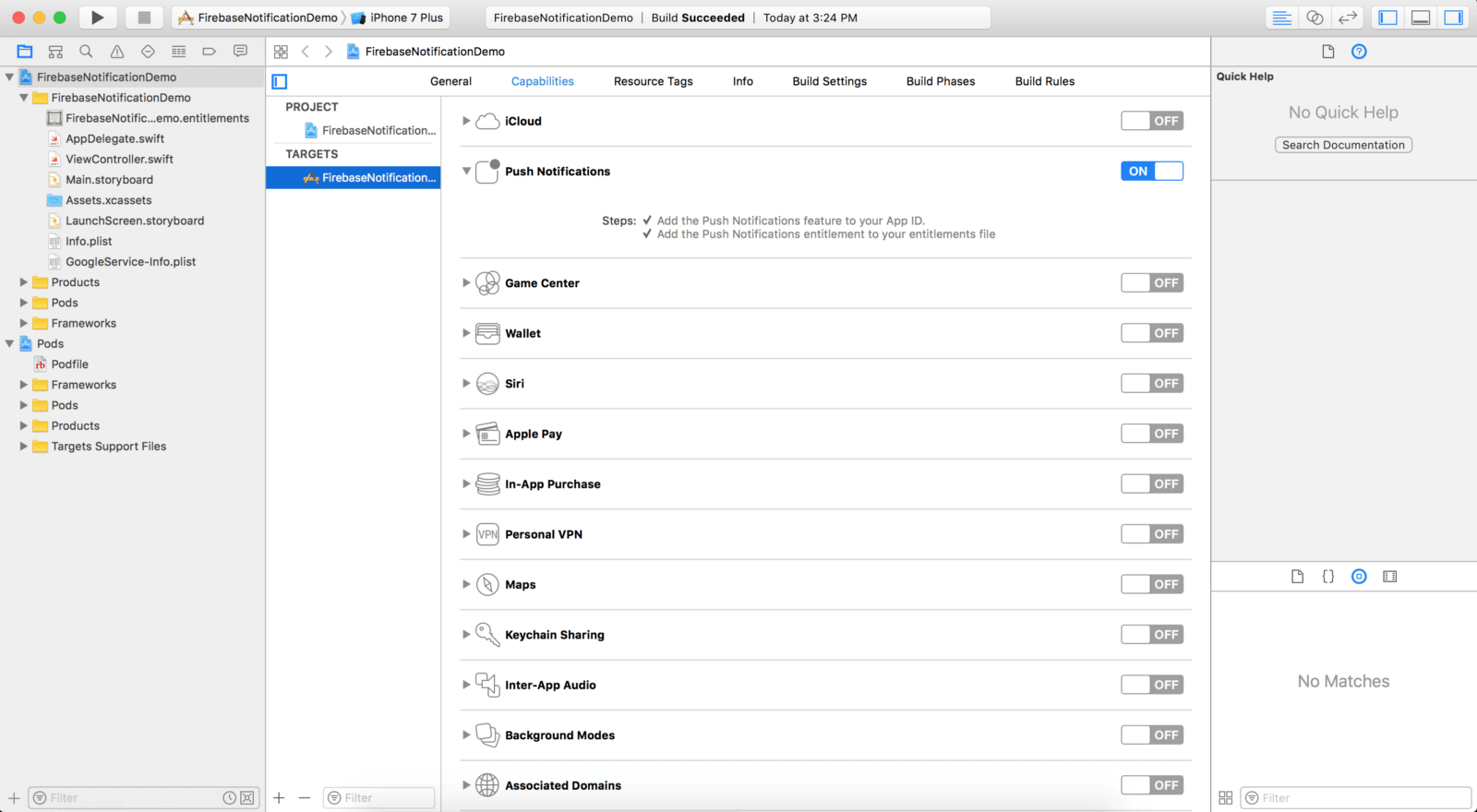
Cool! The next step is to enable the Push Notifications capability of the demo project. Select the project in the project navigation, and then choose Target > Capabilities. Flip the switch of Push Notifications to ON to enable it.

Initializing Push Notifications
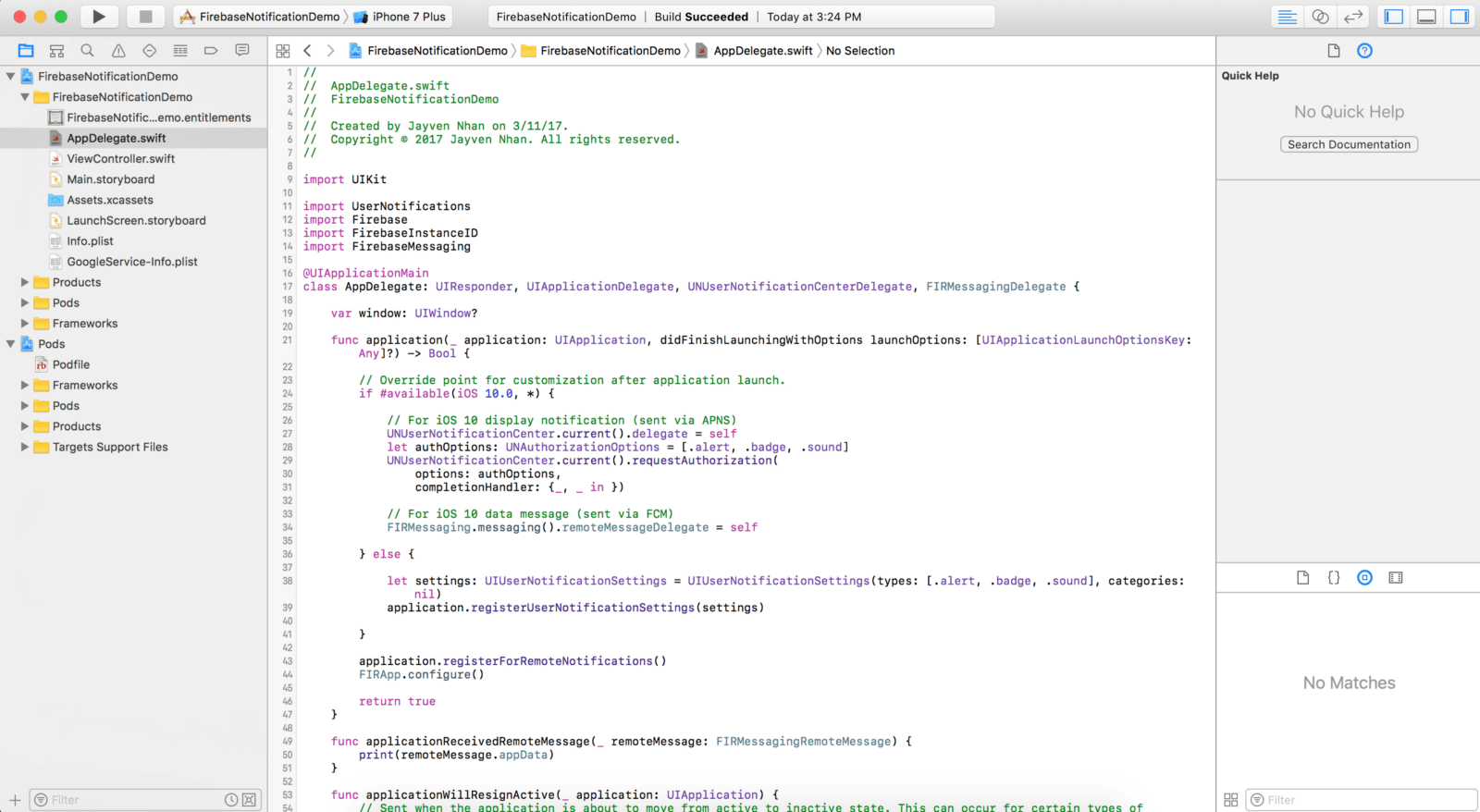
It’s time to write some code and test push notifications. Head over to AppDelegate.swift and import the following modules:
import UserNotifications
import Firebase
import FirebaseInstanceID
import FirebaseMessaging
Adopt the following protocols in your App Delegate class:
UNUserNotificationCenterDelegate, FIRMessagingDelegate
Next, implement the applicationReceivedRemoteMessage required method of the FIRMessagingDelegate protocol like this:
// The callback to handle data message received via FCM for devices running iOS 10 or above.
func applicationReceivedRemoteMessage(_ remoteMessage: FIRMessagingRemoteMessage) {
print(remoteMessage.appData)
}
Now inside of your application(_:didFinishLaunchingWithOptions:) method, add the following code:
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(
options: authOptions,
completionHandler: {_, _ in })
// For iOS 10 data message (sent via FCM
FIRMessaging.messaging().remoteMessageDelegate = self
} else {
let settings: UIUserNotificationSettings =
UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
FIRApp.configure()
This sets up push notification settings based on your iOS version. The last line FIRApp.configure() is to initialize and configure Firebase. The AppDelegate class should look something like this:

Once you have your App Delegate set up, you can run your Xcode project on your device. Make sure you tap Allow when your app asks you for notifications permission.

Great! You are good to go, and let’s try to send some notifications!
Testing Firebase Notifications
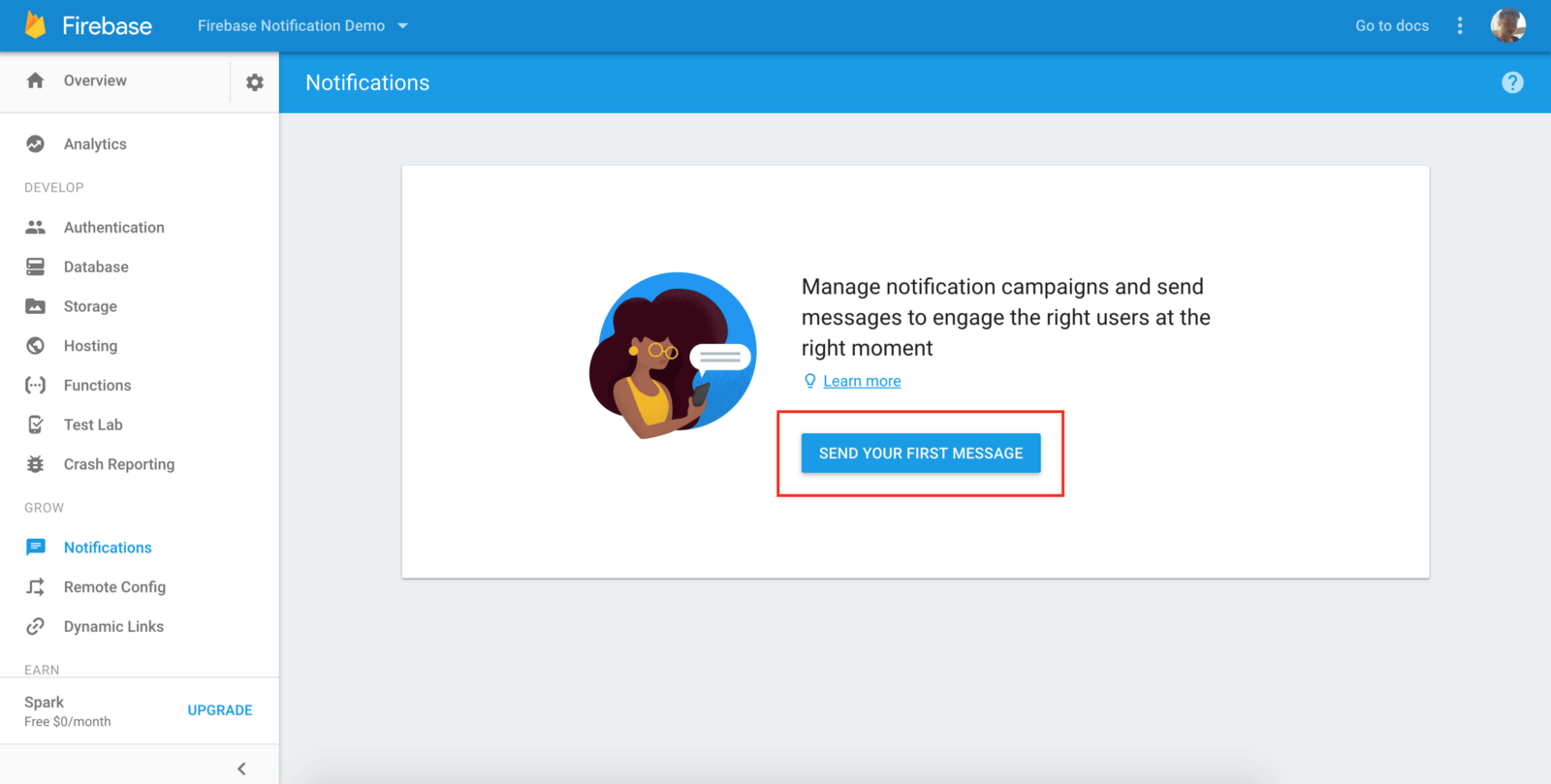
Alright, it’s time to do some tests and try to send some notifications. Go back to the Firebase Console, and then select your Firebase project. Look to the left side bar and you should see the Notifications option. Click the button. Once you see the Notification page, click the “SEND YOUR FIRST MESSAGE” button.

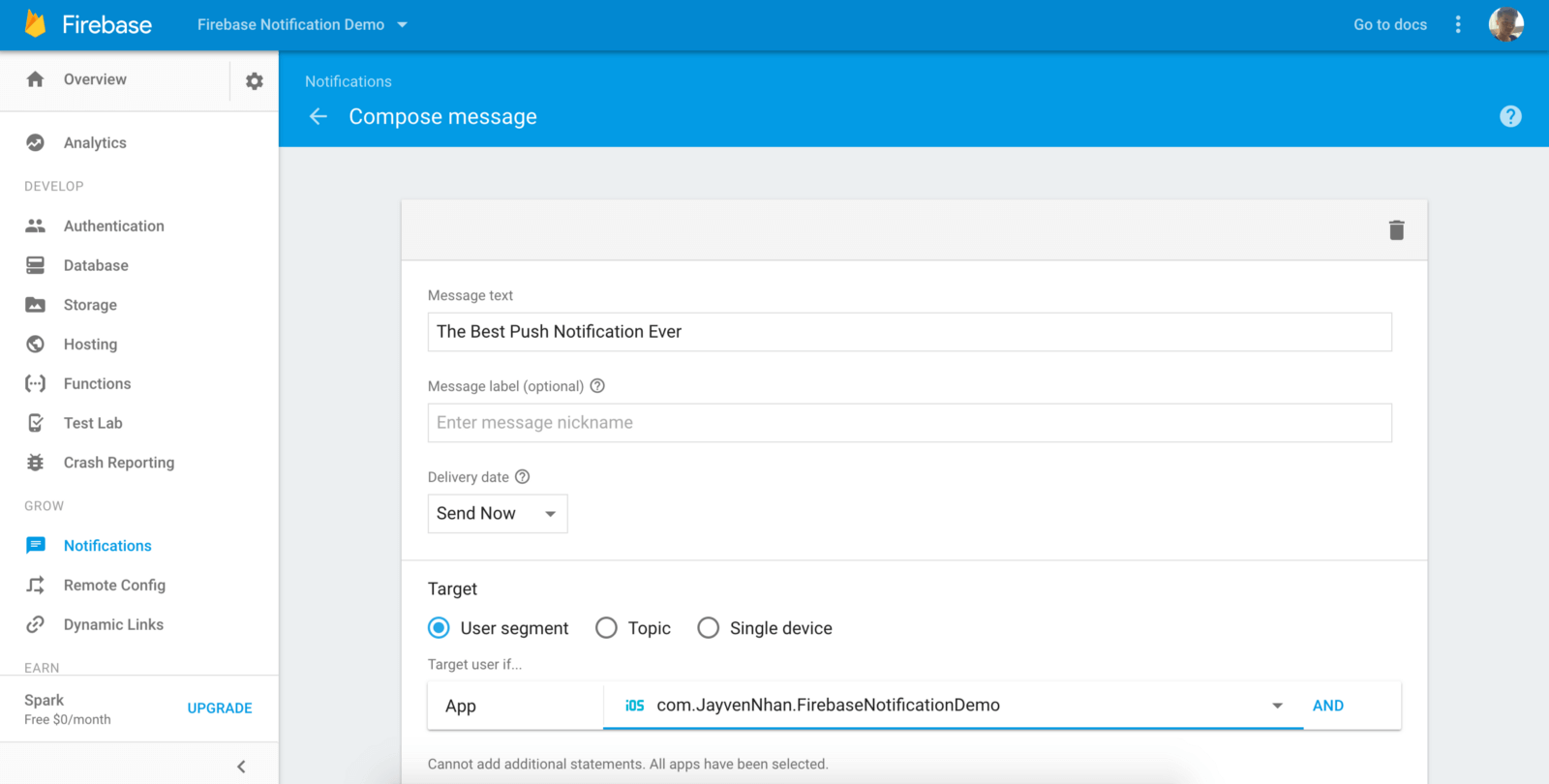
After so much work, it is about time that we send “the best push notification ever” from Firebase. Let’s go ahead and do that.
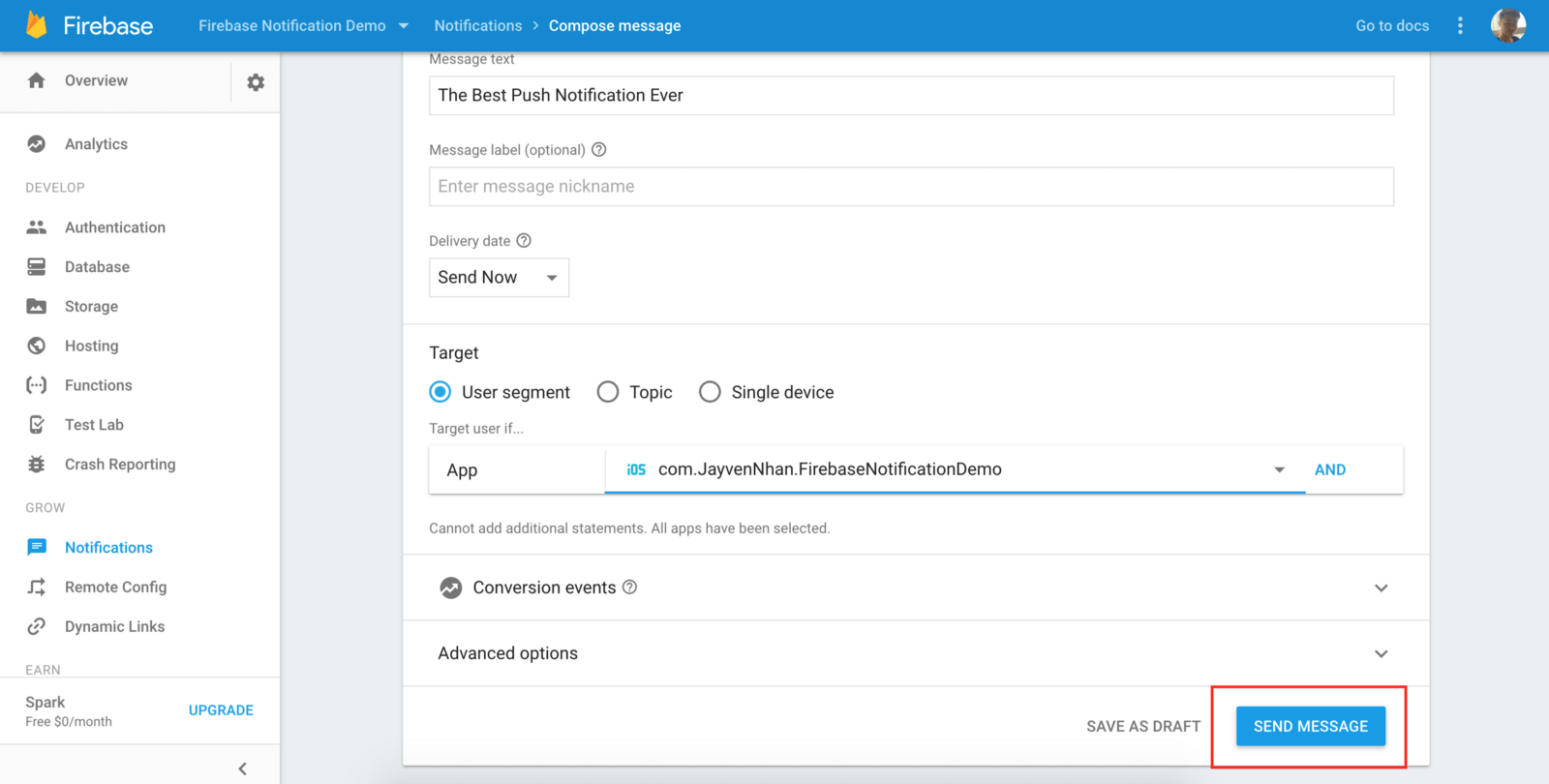
Fill in the “Message text” field with a message you would like your users to see. Then select your app under the Target section.

Scroll down and press the “SEND MESSAGE” button.

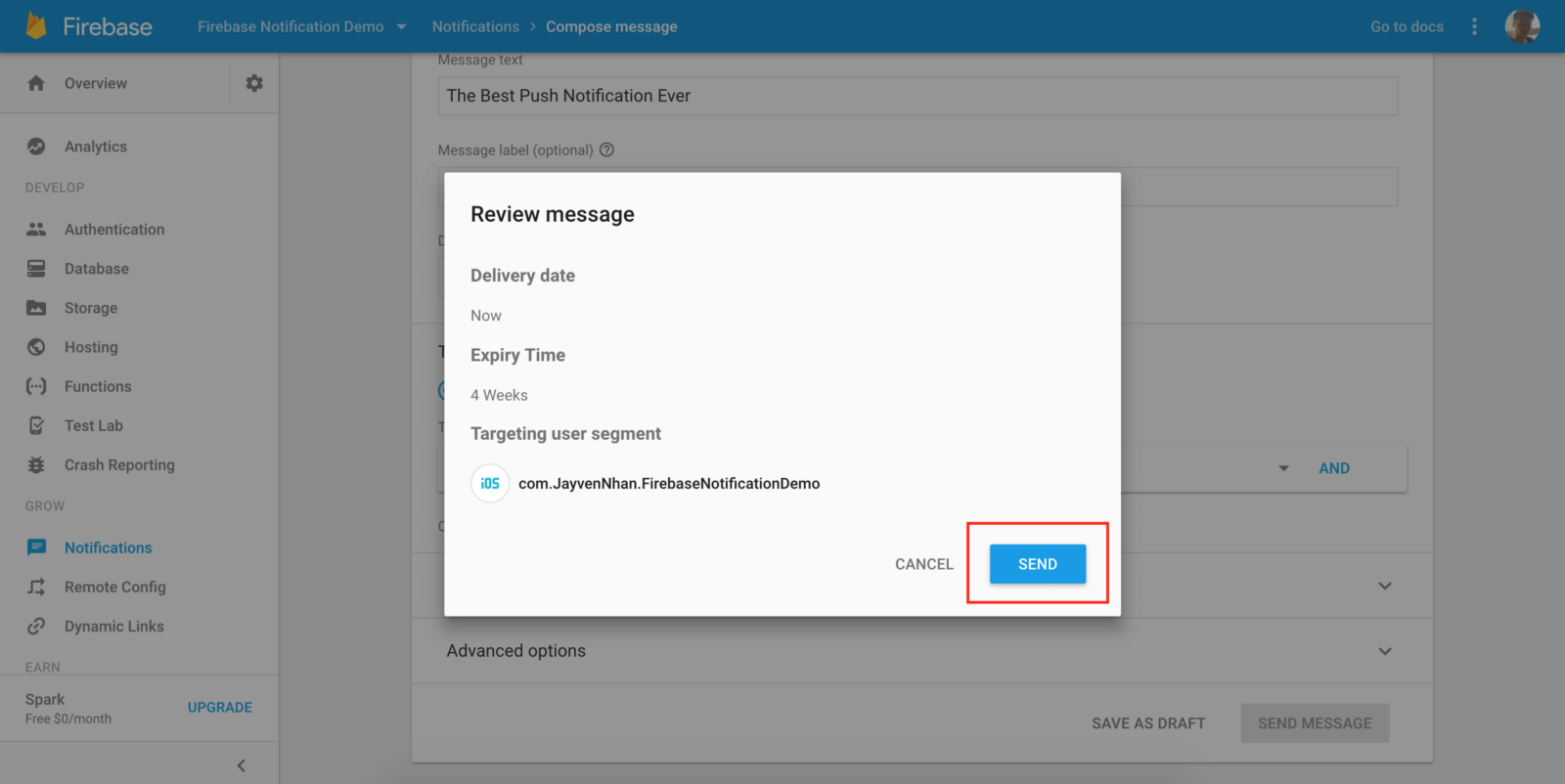
A pop up will ask you to review your notification message. Press the SEND button to send out your notification.

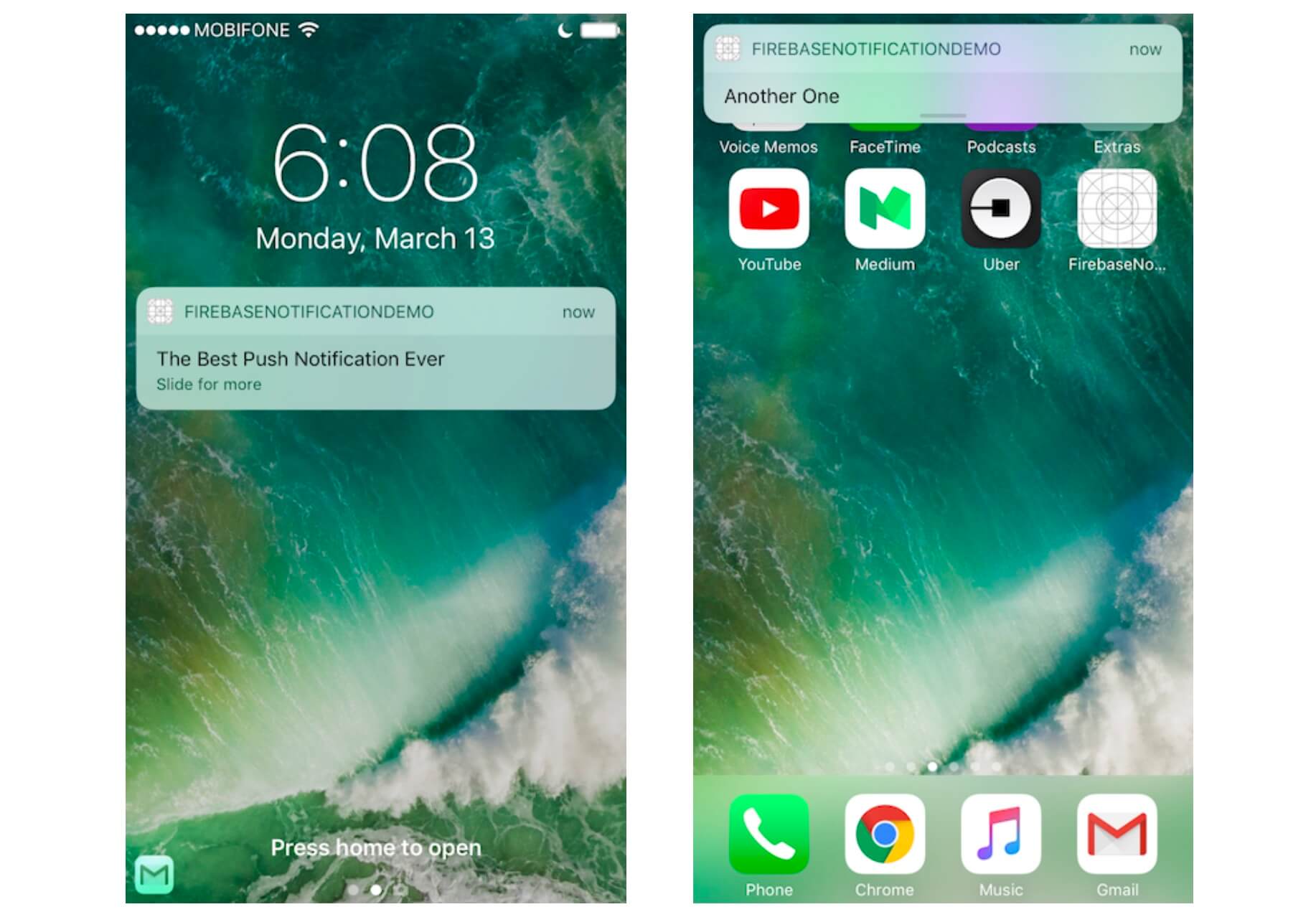
If you lock your device, you should be able to see the notification you pushed on your lock screen. You can then swipe from left to right on the notification to open the app. If you are on your home screen, you will a notification message drop down from the top of your screen. You can tap on the notification to open the app.

That’s it!
Wrap Up
We have implemented Firebase Notifications into our Xcode project. We took it one step at a time and made to the end. Congratulations for making it this far!
I hope you have enjoyed and learned something valuable from my article. If you have, please let me know by sharing this article with your friends.








