Chapter 28
Building an Expandable List View Using OutlineGroup
The SwiftUI List is very similar to UITableView in UIKit, but much simpler to work with. In the first version of SwiftUI, Apple made building list views incredibly easy—you don’t need to create prototype cells or implement delegate/data source protocols. With just a few lines of code, you can create a list with custom cells. Since then, Apple has continued to enhance the List view with new features. In this chapter, we’ll walk through how to build an expandable list (outline view) and explore the inset grouped list style.
The Demo App
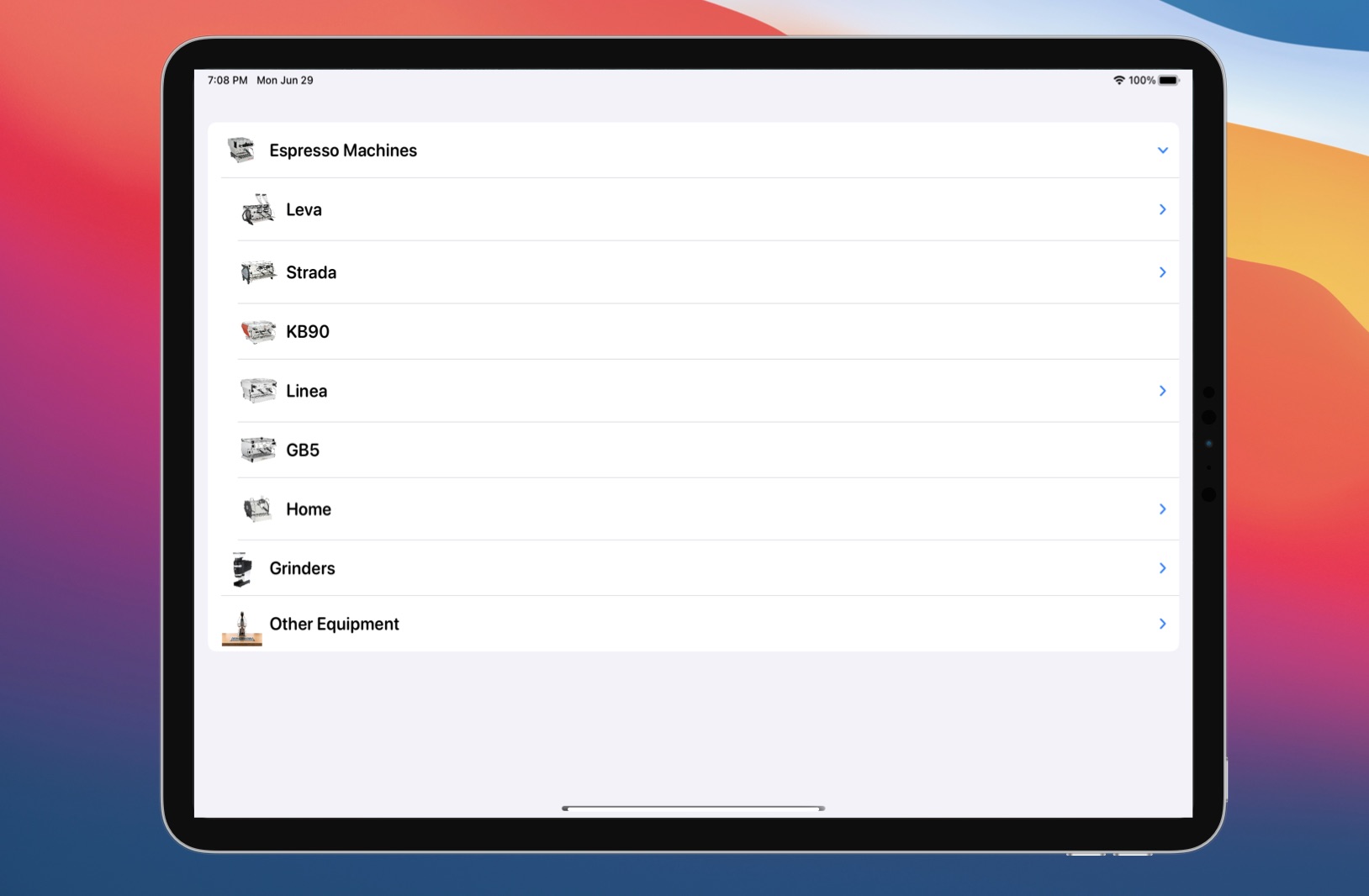
First, let's take a look at the final deliverable. I'm a big fan of La Marzocco, so I used the navigation menu on its website as an example. The list view below shows an outline of the menu. Users can tap the disclosure button to expand the list.

Of course, you can build this outline view using your own implementation. Starting from iOS 14, Apple made it simpler for developers to build this kind of outline view, which automatically works on iOS, iPadOS, and macOS.
Creating the Expandable List
To follow this chapter, please download these image assets from https://www.appcoda.com/resources/swiftui/expandablelist-images.zip. Then, create a new SwiftUI project using the App template. I named the project SwiftUIExpandableList, but you are free to set the name to whatever you want.
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.