Chapter 15
Building a Registration Form with Combine and View Model
Now that you have a basic idea about Combine, let's explore how Combine can make SwiftUI really shine. When developing a real-world app, it's very common to have a user registration page for people to sign up and create an account. In this chapter, we will build a simple registration screen with three text fields. Our focus is on form validation, so we will not perform an actual sign up. You'll learn how we can leverage the power of Combine to validate each of the input fields and organize our code in a view model.

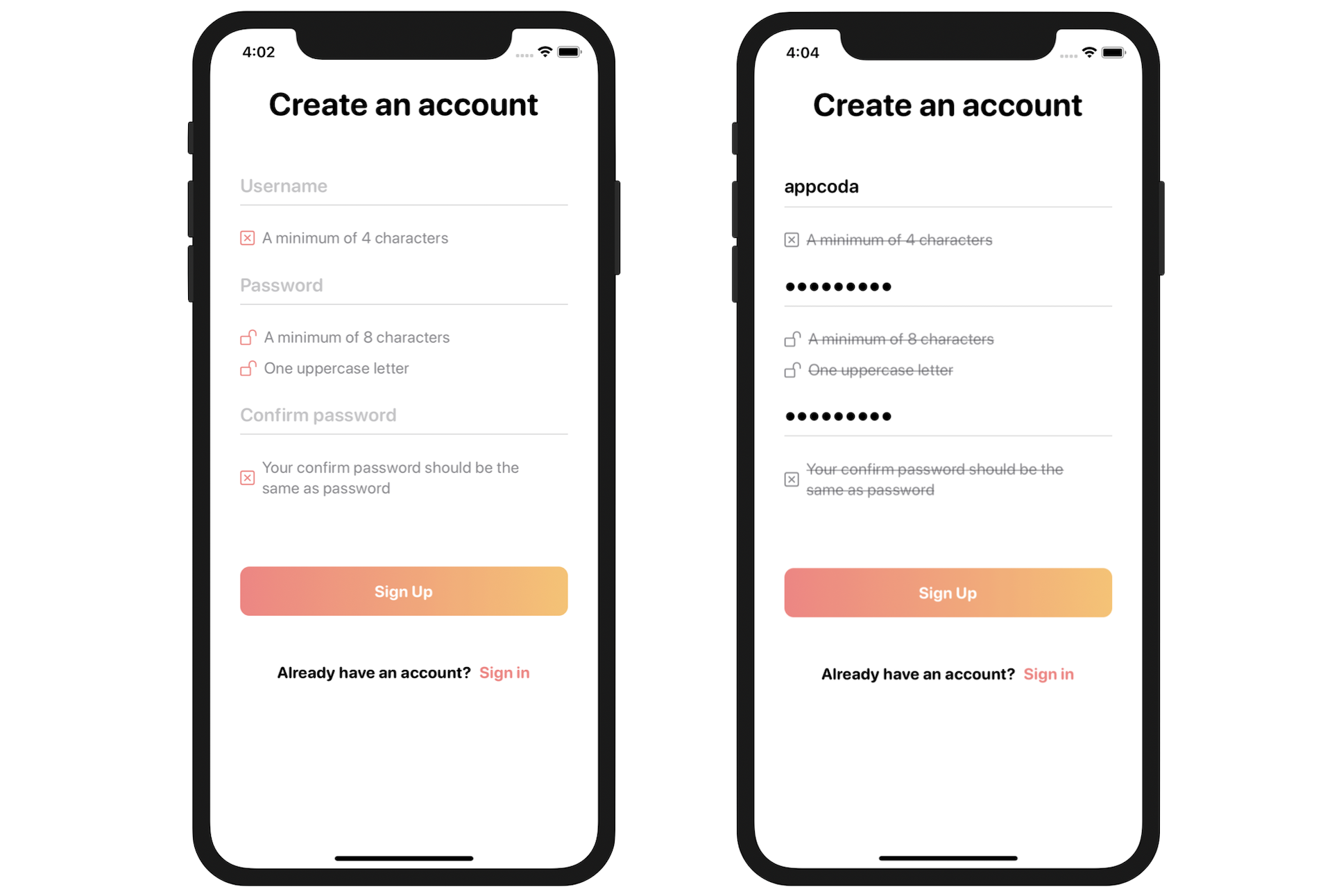
Before we dive into the code, take a look at figure 1. That is the user registration screen we're going to build. Under each of the input fields, it lists out the requirements. As soon as the user fills in the information, the app validates the input in real-time and crosses out the requirement if it's been fulfilled. The sign up button is disabled until all the requirements are matched.
If you have experience in Swift and UIKit, you know there are various types of implementation to handle the form validation. In this chapter, however, we're going to explore how you can utilize the Combine framework to perform form validation.
Layout the Form using SwiftUI
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.