Chapter 42
Creating PDF Documents Using ImageRenderer
SwiftUI's ImageRenderer, introduced in iOS 16, offers more than just image capture capabilities. While we previously explored its use in saving SwiftUI views as images, this versatile class also provides functionality to convert views into PDF documents. This feature opens up new possibilities for generating dynamic, view-based PDF content directly within your SwiftUI applications.
In this chapter, we will build on top of the previous demo and add the Save to PDF function.
Revisit the Demo App
If you haven't read the previous chapter, I suggest you to check it out first. It already covered the basics of ImageRenderer and explained the implementation of the demo app.

To follow this chapter, you can first download the starter project from https://www.appcoda.com/resources/swiftui7/SwiftUIImageRendererPDFStarter.zip.
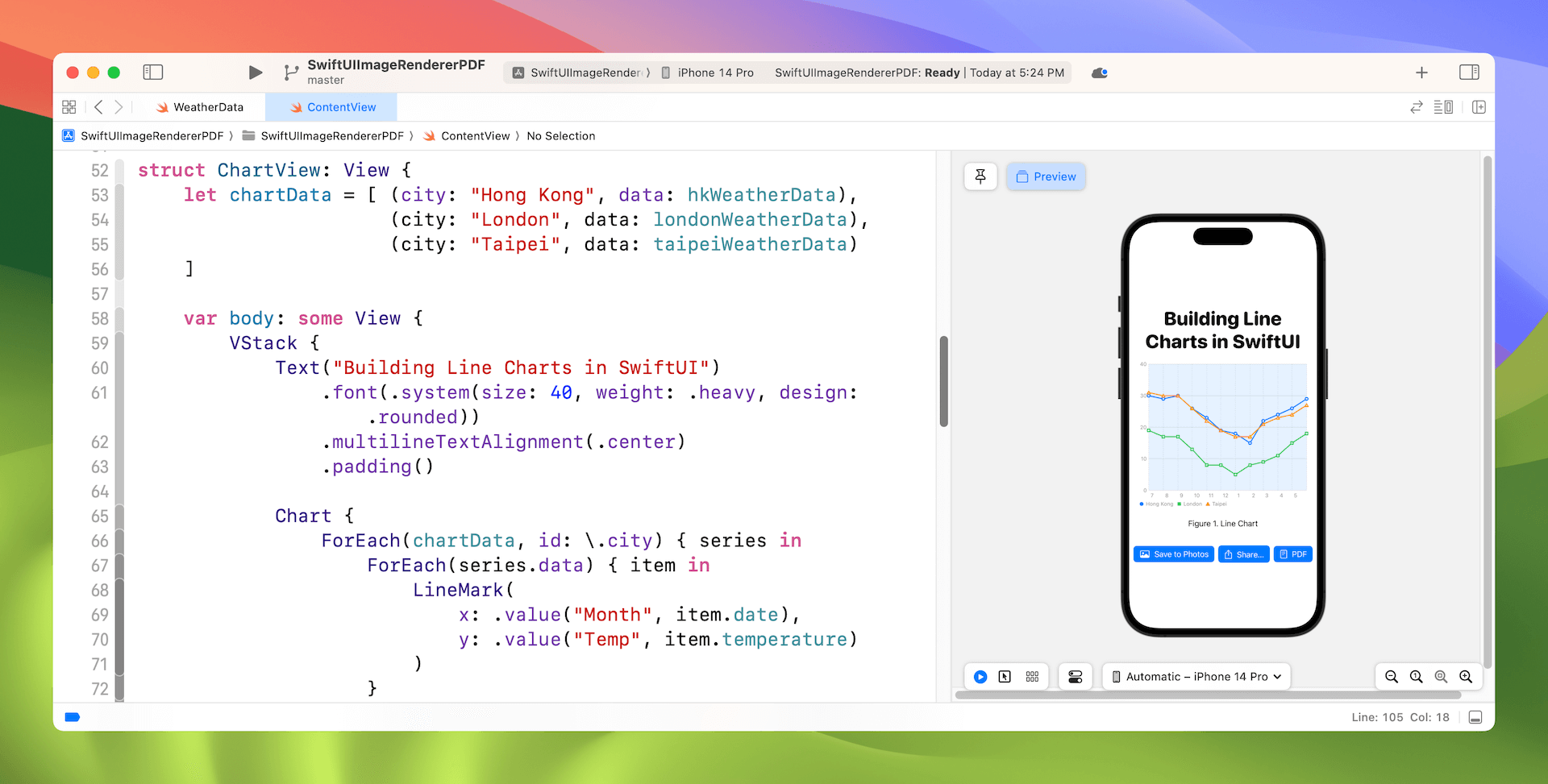
I have made some modifications to the demo app by adding a heading and a caption for the line chart. You can refer to the code of the ChartView struct below:
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.