Chapter 41
Using ImageRenderer to Convert SwiftUI Views into Images
ImageRenderer is another new API for SwiftUI that came with iOS 16. It allows you to easily convert any SwiftUI views into an image. The implementation is straightforward. You instantiate an instance of ImageRenderer with a view for the conversion:
let renderer = ImageRenderer(content: theView)
You can then access the cgImage or uiImage property to retrieve the generated image.
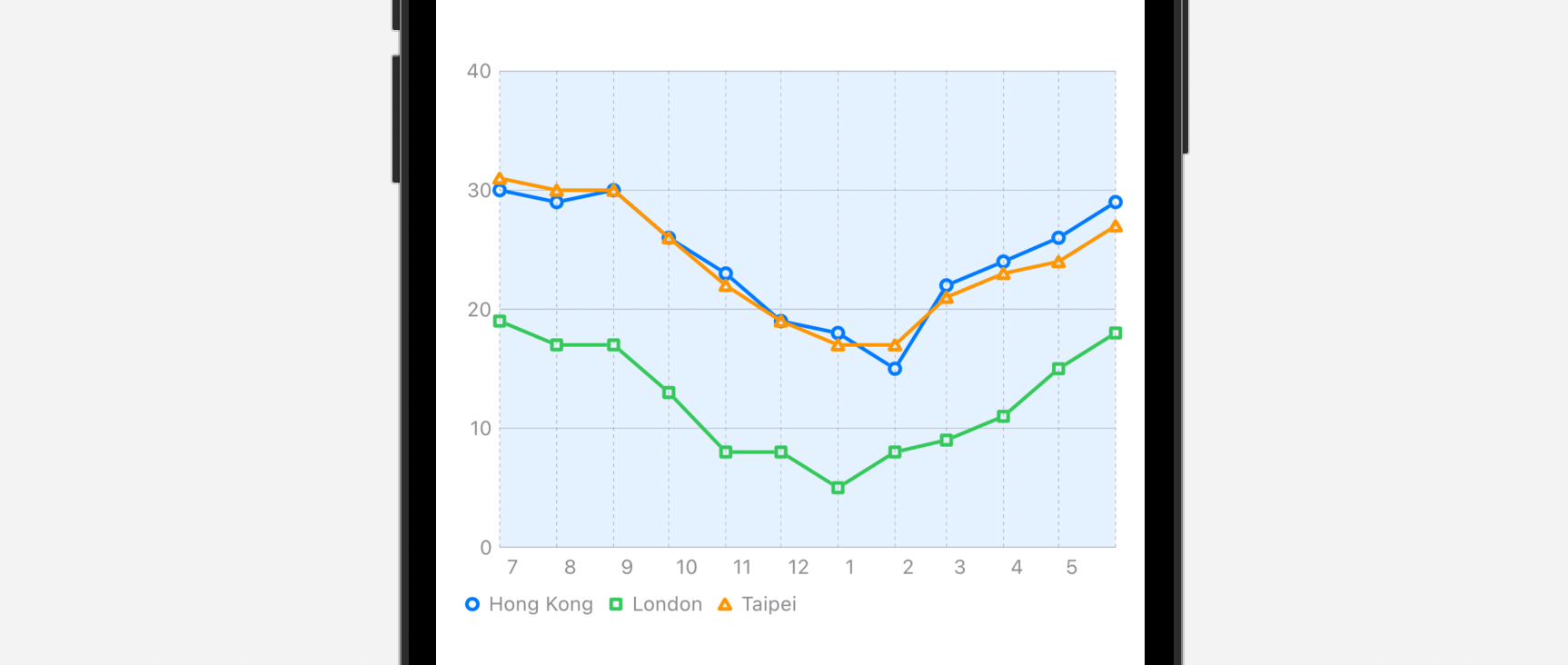
As always, I love to demonstrate the usage of an API with an example. In Chapter 38, we built a line chart using the new Charts framework. Let's see how to let users save the chart as an image in the photo album and share it using ShareLink.
Revisit the Chart View

First, let's revisit the code of the ChartView example. We used the new API of the Charts framework to create a line chart and display the weather data. Here is the code snippet:
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.