Chapter 34
ScrollViewReader and Grid Animation
Earlier, I introduced you to the new matchedGeometryEffect modifier and demonstrated how to create some basic view animations. In this chapter, we will explore how to use the modifier to animate item selection in a grid view. Additionally, you will learn about a new UI component called ScrollViewReader.
The Demo App
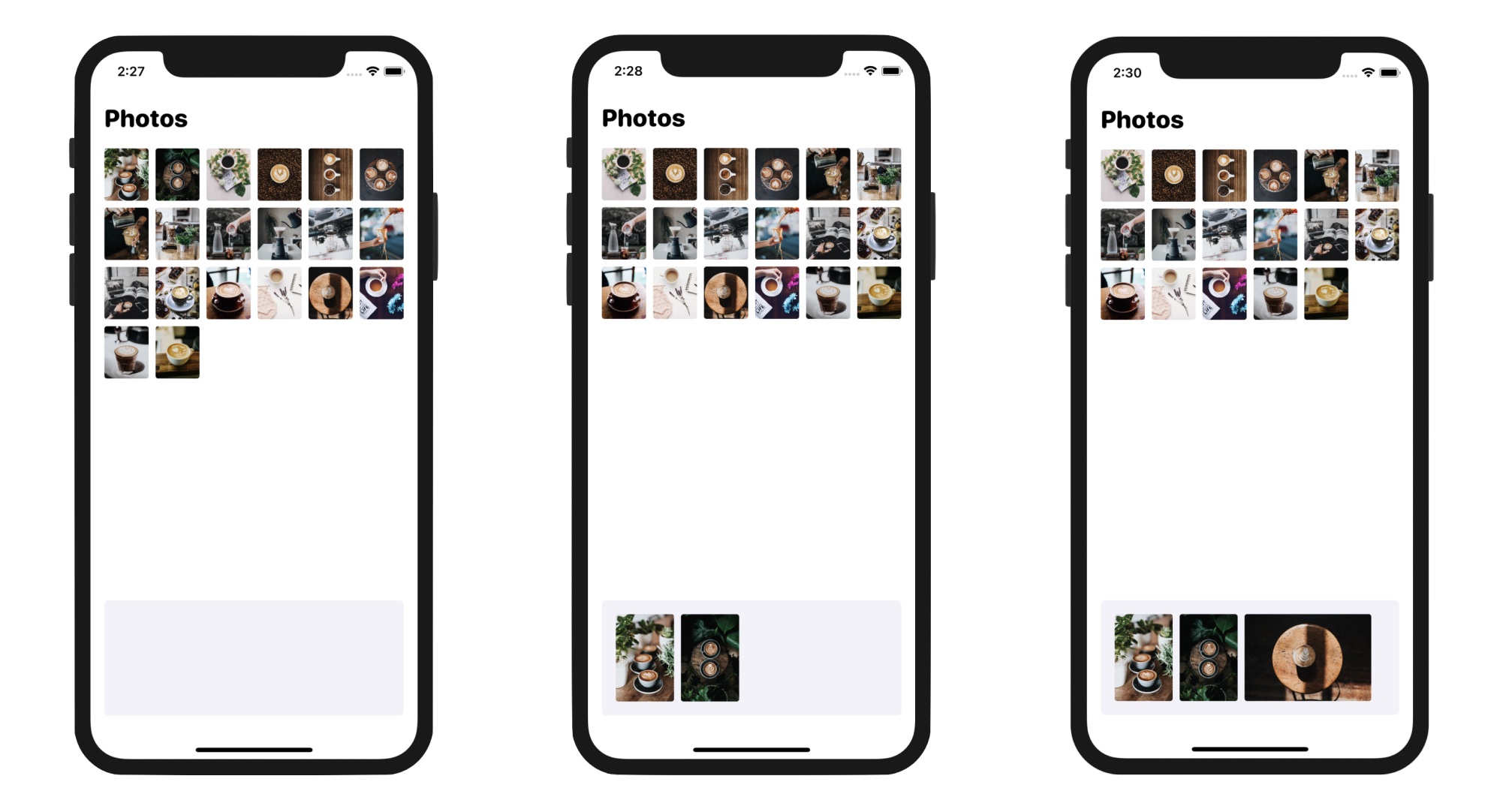
Before we delve into the implementation, let me show you the final product. This should give you an idea of what you will be building. In real-world apps, you may need to display a grid of photo items and allow users to select some of the items.
One way to present item selection is to have a dock at the bottom of the screen. When an item is selected, it is removed from the grid and added to the dock. As you select more items, the dock will hold more items. You can swipe horizontally to navigate through the items in the dock. If you tap an item in the dock, that item will be removed and added back to the grid. Figure 1 illustrates how insertion and removal of an item works.

We will implement the grid view and the item selection. We will use the matchedGeometryEffect modifier to animate the selection. To get started, please first download the starter project at https://www.appcoda.com/resources/swiftui7/SwiftUIGridViewAnimationStarter.zip. This project includes sample data and images.
Building the Photo Grid
First, let's create the photo grid. In the ContentView struct, declare a state variable like this:
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.