Chapter 6
Working with SwiftUI Buttons, Labels and Gradient
Buttons initiate app-specific actions, have customizable backgrounds, and can include a title or an icon. The system provides a number of predefined button styles for most use cases. You can also design fully custom buttons.
- Apple's documentation (https://developer.apple.com/design/human-interface-guidelines/ios/controls/buttons/)
I don't think I need to explain what a button is, as it is a fundamental UI control present in all applications. A button has the ability to handle users' touch, triggering a specific action. If you are already familiar with iOS programming, you will find that the Button in SwiftUI bears a striking resemblance to UIButton in UIKit. However, SwiftUI's Button offers greater flexibility and customization options. You will soon grasp the significance of this distinction.
Throughout this chapter, we will delve into SwiftUI's button control, covering the following techniques:
- Creating a simple button and handling user selection
- Customizing the button's background, padding, and font
- Adding borders to a button
- Designing a button that combines both text and an image
- Constructing a button with a gradient background and shadows
- Crafting a full-width button
- Creating a reusable button style
- Implementing a tap animation
By the end of this chapter, you will have gained a comprehensive understanding of SwiftUI's button capabilities and the various techniques associated with them.
Creating a New Project with SwiftUI enabled
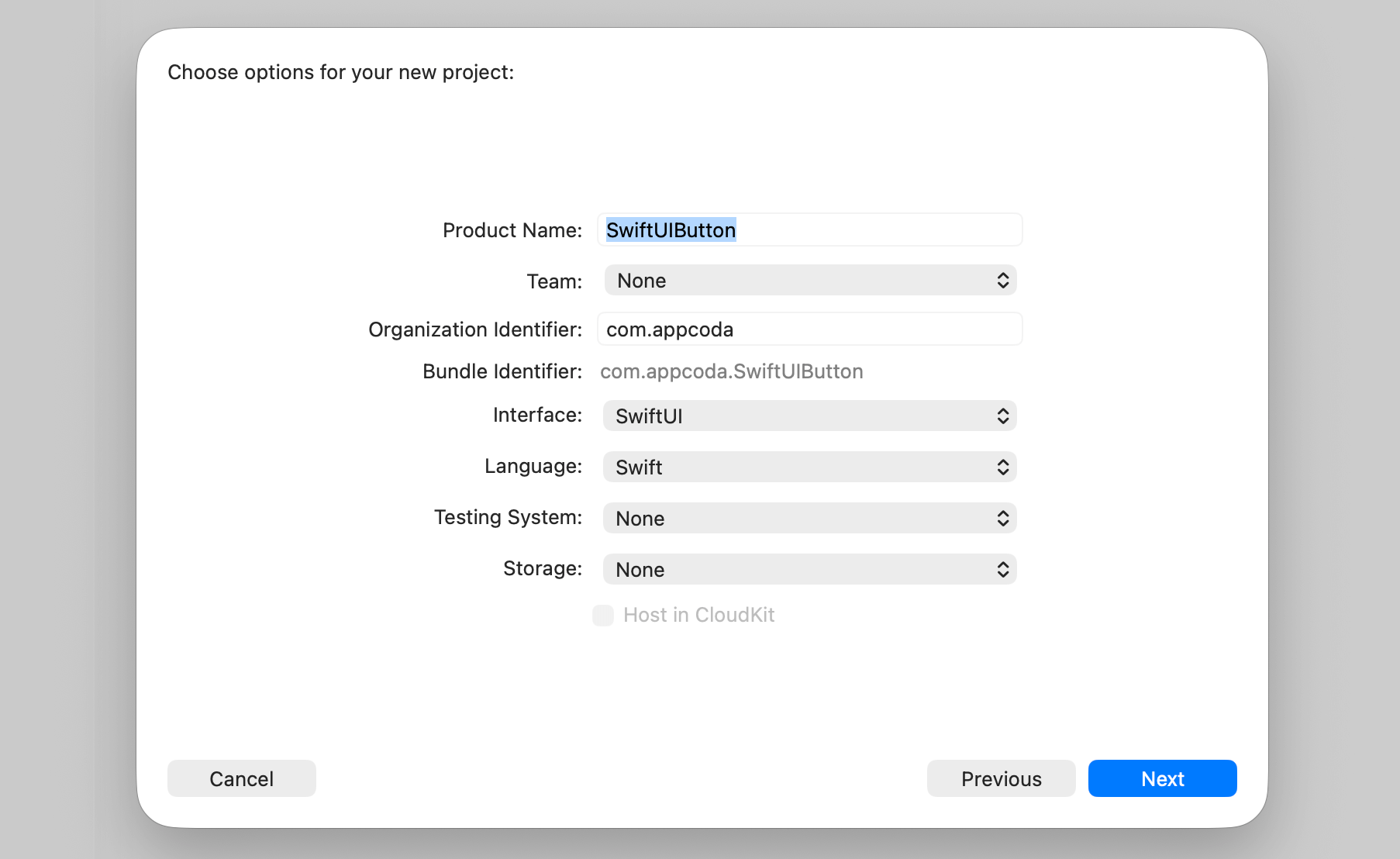
Let's begin by creating a basic button using SwiftUI. To get started, open Xcode and create a new project using the App template. In the subsequent screen, enter the desired project name. I chose SwiftUIButton as an example, but feel free to select any other name you prefer. It's crucial to ensure that you choose SwiftUI for the Interface option.

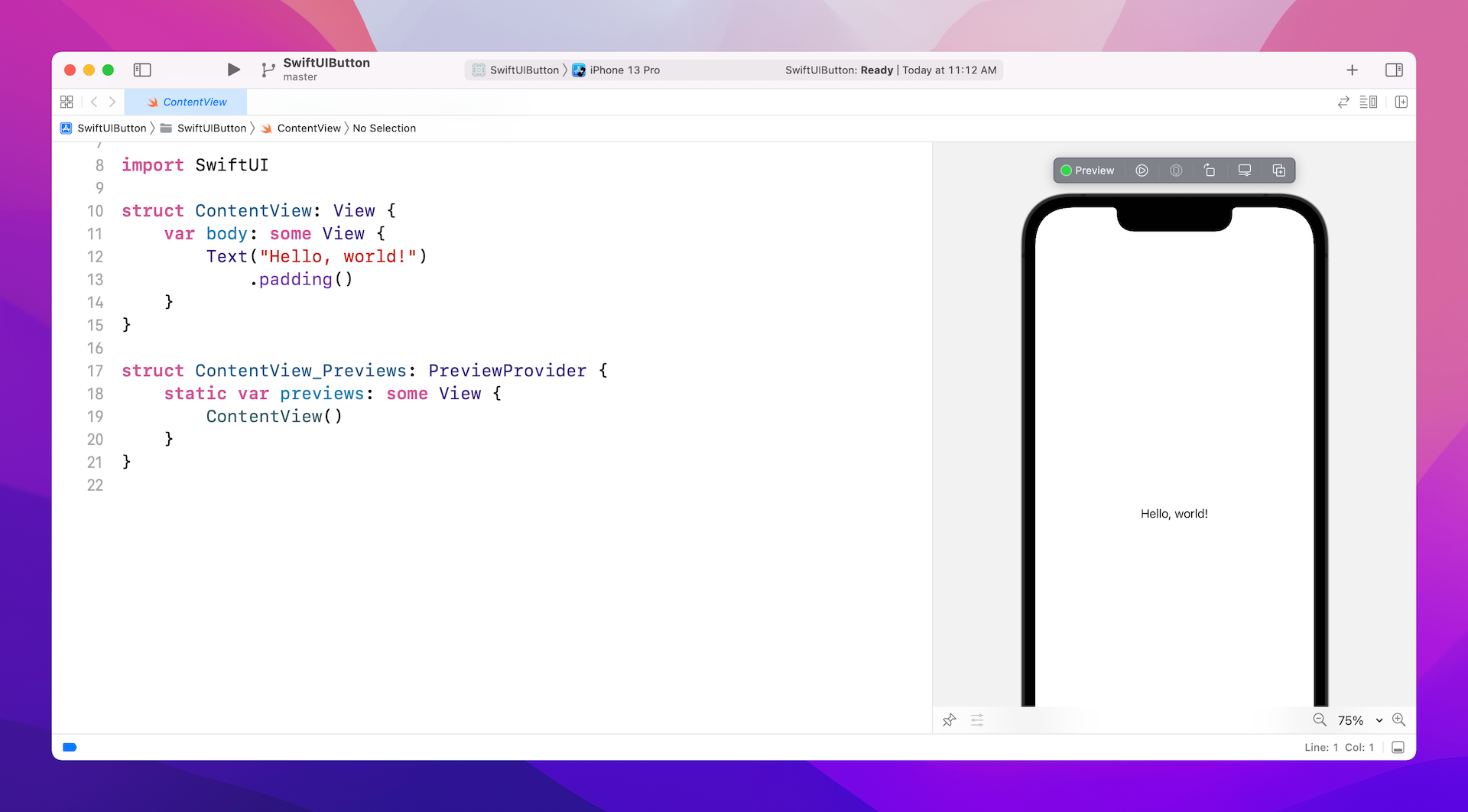
Once you save the project, Xcode should load the ContentView.swift file and display a preview.

It's very easy to create a button using SwiftUI. Basically, you use the code snippet below to create a button:
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.